box-sizing属性是CSS3中引入的,有人解释为它可以指定用width属性与height属性分别指定的宽度值与高度值是否包含元素内部的补白区域,以及边框的宽度与高度。这句话有点绕,我理解为它是一种容器高宽的计算方法,具体是怎样的一种计算方法,和传统的计算方法又有什么区别,通过下面的例子我们可以很直观的了解到。
举例说明:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>box-sizing</title>
<style type="text/css">
div{
width: 50px;
height: 50px;
margin: 10px;
padding: 10px;
border: 10px solid #888;
}
#bs{
box-sizing: border-box;
}
</style>
</head>
<body>
<div></div>
<div id="bs"></div>
</body>
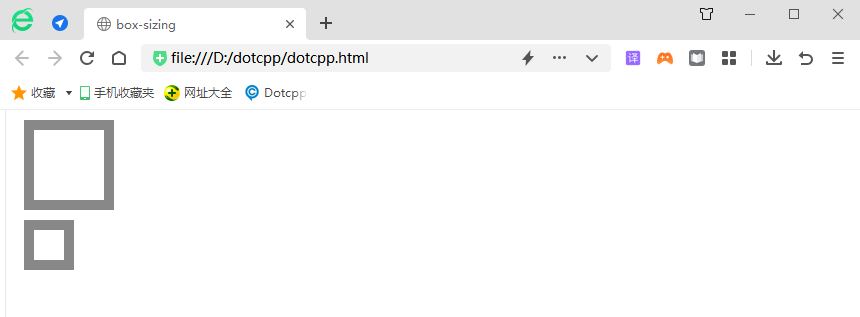
</html>运行结果:

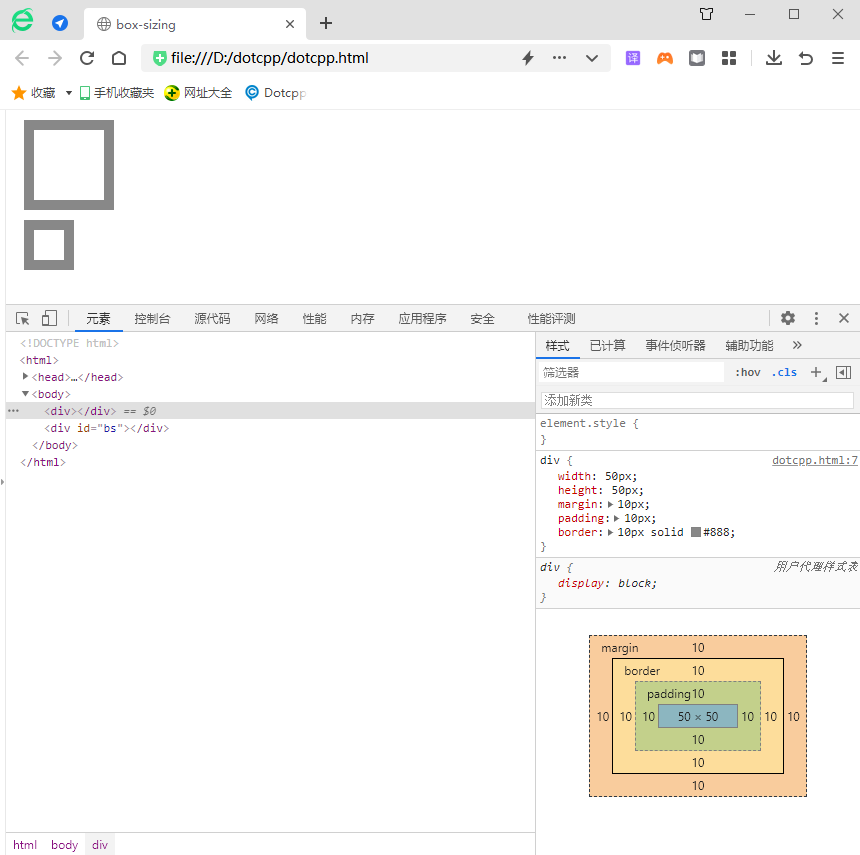
从上图可以看出两者大小的区别非常明显,我们可以借助浏览器来查看两者是如何计算的。

上图这种是传统的计算方法,也就是上面第一个div的大小。
可以看出实际div的宽度为50+10*2+10*2=90px。因为我们给div指定的高宽是指的内容区的高宽,也就是图1-1中最里面的那个区域。

上图第二个div的实际计算大小,这里div的实际宽度为10+10*2+10*2=50px,这么一计算,我们就很明白了,原来在设置了box-sizing为border-box后,容器的高宽就是实际容器的高宽,而不是单纯指的是内容区的大小。也可以理解为,这时候的高宽计算方式把padding和border大小也算进来了。
box-sizing 属性的可选值如下:
| 值 | 描述 |
| content-box | 默认值,元素的实际宽度或高度等于元素内容区的宽度或高度、内边距和边框的和。 |
| border-box | 在元素的内容区内绘制内边距或边框,内边距或边框不会影响元素的实际宽度或高度。 |
| inherit | 从父元素继承 box-sizing 属性的值。 |
【示例】下面通过一个示例来演示 box-sizing 属性的使用:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 300px;
height: 50px;
margin-top: 5px;
border: 10px solid red;
padding: 5px;
}
.two {
box-sizing: content-box;
}
.three {
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="one">默认情况</div>
<div class="two">content-box</div>
<div class="three">border-box</div>
</body>
</html>运行结果:

C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程