通过CSS提供的几个属性,可以非常轻松有效地定义各种文本样式,例如颜色、对齐方式、间距、装饰、转换等。
常用的文字属性有:text-align, text-decoration, text-transform, text-indent, line-height, letter-spacing, word-spacing等。 这些属性使您可以精确控制 characters, words, spaces 的视觉外观,等等。
方便我们更详细地了解如何为元素设置这些文本属性。
| 属性 | 描述 |
| text-align | 设置文本的水平对齐方式; |
| text-decoration | 设置文本的装饰; |
| text-transform | 设置文本中英文的大小写转换方式; |
| text-indent | 设置文本的缩进方式; |
| line-height | 设置行高; |
| letter-spacing | 设置字符间距; |
| word-spacing | 设置单词与单词之间的间距(对中文无效); |
| text-shadow | 设置文本阴影; |
| vertical-align | 设置文本的垂直对齐方式; |
| white-space | 设置文本中空白的处理方式; |
| direction | 设置文本方向。 |
1. text-align文本对齐方式
text-align 属性用来设置元素中文本的水平对齐方式,属性的可选值如下:
| 值 | 描述 |
| left | 默认值,左对齐 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
| inherit | 从父元素继承 text-align 属性的值 |
举例:
<!DOCTYPE html>
<html>
<head>
<style>
p{
border: 1px solid black; /*为了能更直观的体现出文本的对齐方式,这里给p标签设置一个边框*/
}
.text1 {
text-align: left;
}
.text2 {
text-align: right;
}
.text3 {
text-align: center;
}
</style>
</head>
<body>
<p class="text1">左对齐</p>
<p class="text2">右对齐</p>
<p class="text3">居中对齐</p>
</body>
</html>展示的结果如图:
2. text-decoration
text-decoration 属性用于设置或删除文本的装饰,最常用的做法就是使用 text-decoration 属性来删除<a>标签的默认下划线。当然了,使用 text-decoration 属性也可以在需要的地方为元素中的文本添加一些装饰,达到突出显示的效果。
text-decoration 属性的可选值如下:
| 值 | 描述 |
| none | 默认值,标准文本,没有额外装饰,可以用来删除已有的文本装饰 |
| underline | 在文本下方添加一条下滑线 |
| overline | 在文本上方添加一条上滑线 |
| line-through | 在文本的中间定义一条横向贯穿文本的线(类似于删除线) |
| blink | 定义闪烁的文本(目前主流浏览器不再支持) |
| inherit | 从父元素继承 text-decoration 属性的值 |
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-decoration</title>
<style>
h1.under {
text-decoration: underline;
}
h1.over {
text-decoration: overline;
}
p.line {
text-decoration: line-through;
}
p.blink {
text-decoration: blink;
}
a.none {
text-decoration: none;
}
p.underover {
text-decoration: underline overline;
}
</style>
</head>
<body>
<h1 class="under">下划线</h1>
<p class="line">删除线</p>
<p class="blink">闪烁效果,但浏览器不会显示</p>
<h1 class="over">下划线</h1>
<p>这是一个 <a class="none" href="#">链接</a>,默认情况下链接是有下划线的,这边我们移除它。</p>
<p class="underover">上划线与下划线</p>
</body>
</html>展示的结果如图:

3. text-transform
text-transform 属性用来控制文本中英文字母的大小写,通过该属性您可以在不修改原文的基础上,将文本中的英文统一更改为小写字母、大写字母或者首字母大写的形式。
| 值 | 描述 |
| none | 默认。定义带有小写字母和大写字母的标准的文本。 |
| capitalize | 文本中的每个单词以大写字母开头。 |
| uppercase | 定义仅有大写字母。 |
| lowercase | 定义无大写字母,仅有小写字母。 |
| inherit | 规定应该从父元素继承text-transform属性的值。 |
4. text-indent
text-indent 属性用来为元素中的文本添加首行缩进的效果,属性的可选值如下:
| 值 | 描述 |
| length | 以固定的值加单位的形式(例如 2em)定义缩进距离,默认值为 0 |
| % | 以基于父元素宽度的百分比来定义缩进距离 |
| inherit | 从父元素继承 text-indent 属性的值 |
5. line-height行高
该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(行间距)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
| 值 | 描述 |
| normal | 默认值,使用默认的行高,不对行高进行额外设置 |
| number | 以具体的数字设置行高,这个数字会与当前的字体大小相乘,并将得到的值设置为行高 |
| length | 以数字加单位的形式设置固定的行高 |
| % | 以百分比的形式设置基于当前字体尺寸百分比的行高 |
| inherit | 从父元素继承 line-height 属性的值 |
举例:
<!DOCTYPE html>
<html>
<head>
<style>
p.small {
line-height: 0.8;
}
p.big {
line-height: 200%;
}
</style>
</head>
<body>
<p>
这是默认的标准行高<br>
这是默认的标准行高<br>
这是默认的标准行高<br>
</p>
<p class="small">
使用数字定义一个较小的行高<br>
使用数字定义一个较小的行高<br>
使用数字定义一个较小的行高<br>
</p>
<p class="big">
使用百分比的形式定义一个较大的行高<br>
使用百分比的形式定义一个较大的行高<br>
使用百分比的形式定义一个较大的行高<br>
</p>
</body>
</html>展示的结果如图:

6. letter-spacing
文字与文字间的间距,值可以负数,默认值normal,所有浏览器都支持 letter-spacing 属性。
| 值 | 描述 |
| normal | 默认值,表示字符之间没有额外的间距 |
| length | 以数值加单位的形式设置字符之间的固定间距(允许使用负值) |
| inherit | 从父元素继承 letter-spacing 属性的值 |
举例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk2312"/>
<title>css的letter-spacing属性</title>
<style>
*{margin:0;padding:0;}
body{width:1000px;margin:200px auto;}
p{font-size:18px;}
.p01{ letter-spacing:2px;}
.p02{ letter-spacing:10px}
</style>
</head>
<body>
<p class="p01">css文字间距测试文字!</p>
<p class="p02">css文字间距测试文字!</p>
</body>
</html>展示的结果如图:

7. word-spacing
word-spacing 属性用来设置单词与单词之间的间距,但对中文无效,属性的可选值如下:
| 值 | 描述 |
| normal | 默认值,表示单词与单词之间没有额外的间距 |
| length | 以数值加单位的形式设置单词与单词之间的固定间距(允许使用负值) |
| inherit | 从父元素继承 word-spacing 属性的值 |
8. text-shadow文本阴影
text-shadow 为文字添加阴影。可以为文字与 decoration 添加多个阴影,阴影值之间用逗号隔开。每个阴影值由元素在 X 和 Y 方向的偏移量、模糊半径和颜色值组成。
9. vertical-align
vertical-align 属性设置元素的垂直对齐方式。
css中的vertical-align 属性只能用于 行内元素 和 置换元素(例如 图像和表单输入框) ,此属性不继承。
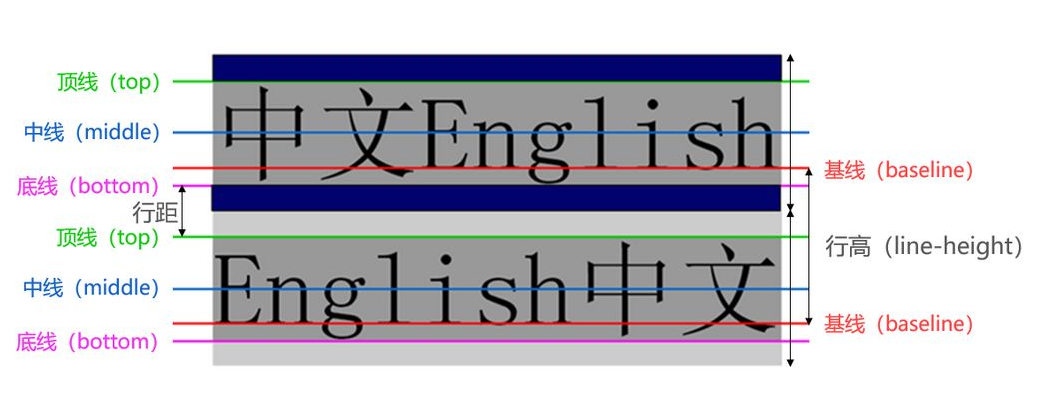
首先我们先看一张图,文字的顶线、中线、基线,基线是字母x的下边缘
提到了基线、底线、顶线、中线等概念,它们到底指什么呢?
(1)顶线:中文汉字的上边沿;
(2)中线:贯穿小写英文字母 x 中间的线;
(3)基线:小写英文字母 x 的下边沿;
(4)底线:中文汉字的下边沿;
(5)内容区:指底线与顶线包裹的区域;
(6)行高:包括内容区与以内容区为基础对称拓展的空白区域,我们称之为行高,也可以认为是相邻文本行基线间的距离;
(7)行距:指相邻文本行间上一个文本行底线和下一文本行顶线之间的距离;
(8)行内框:是一个浏览器渲染模型中的概念,无法显示出来,但是它又确实存在,它的高度与行高相同;
(9)行框:同行内框类似的概念,行框是指本行的一个虚拟的矩形框,也是浏览器渲染模式中的一个概念。行框高度等于本行内所有元素中行内框最大的值(以行高值最大的行内框为基准,其他行内框采用自己的对齐方式向基准对齐,最终计算行框的高度)。
10. white-space处理空白符
| 值 | 描述 |
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
下面的表格总结了 white-space 属性的行为:
| 值 | 空白符 | 换行符 | 自动换行 |
| pre-line | 合并 | 保留 | 允许 |
| normal | 合并 | 忽略 | 允许 |
| nowrap | 合并 | 忽略 | 不允许 |
| pre | 保留 | 保留 | 不允许 |
| pre-wrap | 保留 | 保留 | 允许 |
11. direction文本方向
| 值 | 描述 |
| ltr | 默认值,文本按从左到右的方向输出 |
| rtl | 文本按从右到左的方向输出 |
| inherit | 从父元素继承 direction 属性的值 |
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程