边框是使用频率很高的样式,图片可以加边框,表格基本都是带边框的,所以边框的学习是很重要的。本篇就来介绍下CSS边框的用法。
CSS 中的边框是围绕着元素内容和内边距的一条或多条线段,您可以自定义这些线段的样式、宽度以及颜色。您可以通过下面几个属性分别定义边框的样式、宽度和颜色。
1. 边框的样式border-style
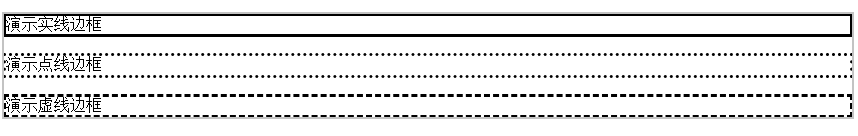
可以通过border-style设置边框样式,常用的有solid实线、dotted点线、dashed虚线三种。
<p class="border-solid"> 演示实线边框 </p> <p class="border-dotted"> 演示点线边框 </p> <p class="border-dashed"> 演示虚线边框 </p>
CSS代码:
.border-solid {
border-style: solid;
}
.border-dotted {
border-style: dotted;
}
.border-dashed {
border-style: dashed;
}运行效果:

border-style 属性的可选值如下:
| 值 | 描述 |
| none | 无边框 |
| hidden | 隐藏边框,与 "none" 类似 |
| dotted | 定义点状虚线边框 |
| dashed | 定义虚线边框 |
| solid | 定义实线边框 |
| double | 定义双实线边框,双实线边框的宽度等于 border-width 的值 |
| groove | 定义 3D 凹槽边框,其效果取决于 border-color 的值 |
| ridge | 定义 3D 垄状边框,其效果取决于 border-color 的值 |
| inset | 定义 3D 嵌入边框,其效果取决于 border-color 的值 |
| outset | 定义 3D 突出边框,其效果取决于 border-color 的值 |
| inherit | 从父元素继承边框样式 |
2. 边框宽度border-width
可以通过border-width调整边框的宽度,单位一般使用px像素。
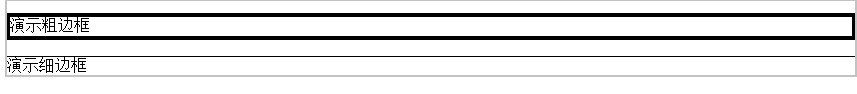
<p class="border-thick"> 演示粗边框 </p> <p class="border-thin"> 演示细边框 </p>
CSS代码,可以根据实际情况调整,此处仅是为了演示。
.border-thick {
border-style: solid;
border-width: 4px;
}
.border-thin {
border-style: solid;
border-width: 1px;
}运行效果:

border-width 属性的可选值如下:
| 值 | 描述 |
| thin | 定义较细的边框 |
| medium | 默认值,定义中等宽度的边框 |
| thick | 定义较粗的边框 |
| length | 使用数值加单位的形式设置具体的边框宽度,例如 2px |
| inherit | 从父元素继承边框的宽度 |
3. 边框颜色border-color
可以使用bolder-color指定边框的颜色,HTML代码:
<p class="border-red"> 演示红色边框 </p> <p class="border-green"> 演示绿色边框 </p>
CSS代码:
.border-red {
border-style: solid;
border-color: red;
}
.border-green {
border-style: solid;
border-color: green;
}运行效果:

border-color 属性的可选值如下:
| 值 | 描述 |
| color_name | 使用颜色名称来设置边框的颜色,例如 red |
| hex_number | 使用颜色的十六进制值来设置边框的颜色,例如 #ff0000 |
| rgb_number | 使用 rgb() 函数设置边框的颜色,例如 rgb(255,0,0) |
| transparent | 默认值,设置边框颜色为透明 |
| inherit | 从父元素继承边框的颜色 |
4. border
border 属性是上面介绍的 border-width、border-style、border-color 三种属性的简写,使用 border 属性可以同时定义上述三个属性,语法格式如下:
border: border-width border-style border-color;
其中 border-width 用来设置边框的宽度;border-style 用来设置边框的样式;border-color 用来设置边框的颜色。
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程