伪类选择器在CSS中起到的作用可以说是至关重要的,如果CSS没有伪类选择器,有很多效果都要借助js来完成,这样不仅代码量增加,维护起来你难度也大。这样程序员的工作量大,也违背了CSS诞生的作用,就是提高开发效率,在同等的世间里完成更高质量的开发。
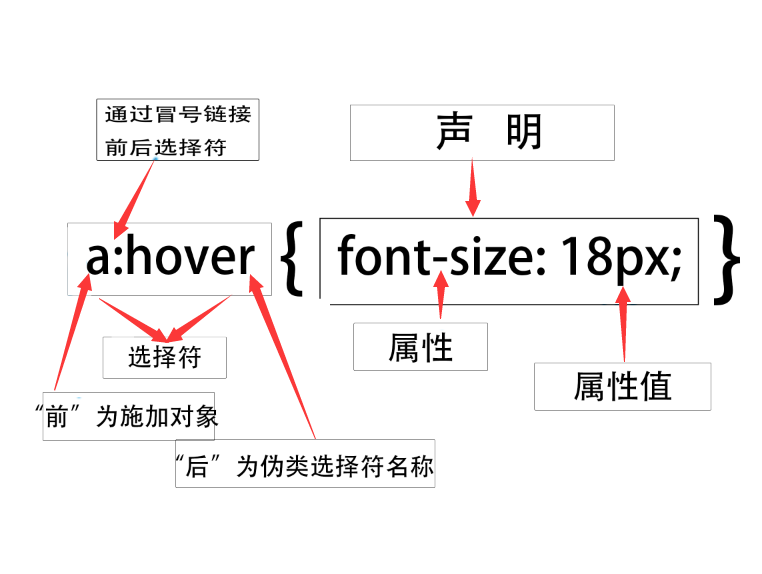
伪类选择器包括伪类和伪类对象选择器,伪类选择器以冒号( : )作为前缀标识符。 冒号前可以添加选择符,限定伪类应用的范围,冒号后为伪类和伪类对象名,冒号前后没有空格,否则将认为类选择器,如图所示。

下面表格包含了大部分伪类选择器:
| 伪类选择器 | |
| 动态伪类 | |
| :link | 链接没有被访问前的样式效果 |
| :visited | 链接被访问后的样式效果 |
| :hover | 鼠标悬停在元素上面时的样式效果 |
| :active | 点击元素时的样式效果,即按下鼠标左键时发生的样式 |
| :focus | 用于元素成为焦点时的样式效果,常用与表单元素 |
| 结构伪类 | |
| :first-child | 选择某个元素下的第一个子元素 |
| :last-child | 选择某个元素下的最后一个子元素 |
| :nth-child() | 选择某个元素下的一个或多个特定的子元素 |
| :nth-last-child() | 选择某个元素的一个或多个特定的子元素,从后往前数 |
| :nth-of-type() | 选择指定的元素 |
| :nth-last-of-type() | 选择指定的元素,从后往前数 |
| :first-of-type | 选择一个父级元素下的第一个同类型子元素 |
| :last-of-type | 选择一个父级元素下的第一个同类型子元素,从后往前数 |
| :only-child | 选择的元素是它父元素的唯一 一个子元素 |
| :only-of-type | 选择一个元素是上级元素下唯一相同类型的子元素 |
| :empty | 选择的元素里面没有任何内容(空标签) |
| 否定伪类 | |
| :not() | 排查或者过滤掉特定元素 |
| 状态伪类 | |
| :enabled | 选择匹配指定范围内所有可用UI(用户界面)元素 |
| :disabled | 选择匹配指定范围内所有不可用UI(用户界面)元素 |
| :checked | 选择匹配指定范围内所有可用UI(用户界面)元素 |
| 目标伪类 | |
| :target | 选择匹配父元素的所有元素,且匹配元素被相关URL指向 |
动态伪类
动态伪类是一类行为类样式,这些样式不存在于HTML中,只有当用户于页面进行交互才能体现出来。动态伪类伪类选择器包括两种形式:
锚点伪类,这是一种在链接中最常见的样式,如:link、:visited。
行为伪类,也成用户操作伪类,如:hover、:active、:focus。
为了教学简单,我写为内嵌式,在实际应用中不建议各位使用内嵌式。
:link
设置超链接在跳转前的样式,用法如下:
<a href="#" target="_blank">跳转</a>
想要设置上面超链接链接前的样式为字体颜色红色、无下滑线,可以这样设置。
:visited
这伪类于:link刚好相反,:link是链接前的样式,而:visited是链接后的样式,也就是访问过后的超链接样式。
<a href="#" target="_blank">跳转</a> :li
在日常的学习中可能大家都是把链接前后一起书写的,方便快捷,还符合语义性;这就导致很多同学不知道这两个伪类有个覆盖效果的问题。下面的例子可以帮助你们有个大概的了解:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
a:link {
color: red;
text-decoration: none;
}
a:visited {
color: green;
text-decoration: underline;
}
</style>
</head>
<body>
<a href="login.html" target="_blank">跳转</a>
</body>
</html>上面这段代码就是HTML页面链接到login页面的跳转链接,运行后效果图是这样的:

:hover
:hover伪类选择器用于用户把鼠标移动到元素上面时的样式效果。不仅用于超链接还可以适用于很多元素上,比如说按钮,当你把鼠标移动到上面的时候,你会发现按钮的北背景色变深色了,或者改变颜色了,这就是通过:hover来完成的,当然还有其他方法进行设置,可毫无疑问:hover是最简单快捷的方法。这里我先介绍在超链接的使用技巧,在进行扩展使用它来更改鼠标移动到元素上面后的效果。
如果你想要在鼠标悬停在a标签元素上,让元素改变颜色,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
a:hover {
color: blue;
}
</style>
</head>
<body>
<a href="#" target="_blank">跳转</a>
</body>
</html>
扩展
结构代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div {
width: 100px;
height: 50px;
line-height: 50px;
color: red;
background: orange;
text-align: center;
}
</style>
</head>
<body>
<div>:hover</div>
</body>
</html>当想要的效果是,当鼠标移动到div元素上时,背景色改为黑色、字体改为白色,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div {
width: 100px;
height: 50px;
line-height: 50px;
color: red;
background: orange;
text-align: center;
transition: all 1s;
}
div:hover {
background: black;
color: white;
}
</style>
</head>
<body>
<div>:hover</div>
</body>
</html>:active
:active用于用户单击元素时的样式效果。多用于表单控件,当用户点击时有个按下按钮的效果。同理这个我放在扩展区域。
当点击超链接我想要更改超链接字体的颜色,实现代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
a {
color: red;
}
a:active {
color: blue;
}
</style>
</head>
<body>
<a href="#" target="_blank">跳转</a>
</body>
</html>扩展
这个实例是用div模仿一个按钮,html自带的按钮样式一言难尽,模仿的好进行样式控制。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div {
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
background: green;
font-size: 24px;
font-weight: bold;
border-radius: 15px;
margin: 150px auto;
cursor: pointer;
}
div:active {
background: orange;
color: white;
}
</style>
</head>
<body>
<div>
按钮
</div>
</body>
</html>:focus
:focus 多用元素成为焦点时的样式效果,这个经常用与表单控件元素上。
结构代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <form action="#" method="post"> <input type="text"> </form> </body> </html>
当想input获取焦点后,背景色为#CCC,实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
form input:focus {
background: #CCC;
}
</style>
</head>
<body>
<form action="#" method="post">
<input type="text">
</form>
</body>
</html>可以看到input获取焦点后背景色改为目标颜色的样式效果了。
注意事项:
(1)上述伪类选择器遵循顺序原则,也就是 link 到 visited 到 hover 再到 active 伪类。
(2)hover和active又被列入到用户行为伪类中。
first-child
伪类 first-child 能够匹配指定父元素下的第一个子元素,例如ul li:first-child能够匹配<ul>元素下的第一个<li>元素,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
ul li:first-child { /*匹配<ul>下的第一个<li>标签*/
color: red;
}
</style>
</head>
<body>
<ul>
<li>dotcpp编程</li>
<li>dotcpp编程</li>
<li>dotcpp编程</li>
</ul>
</body>
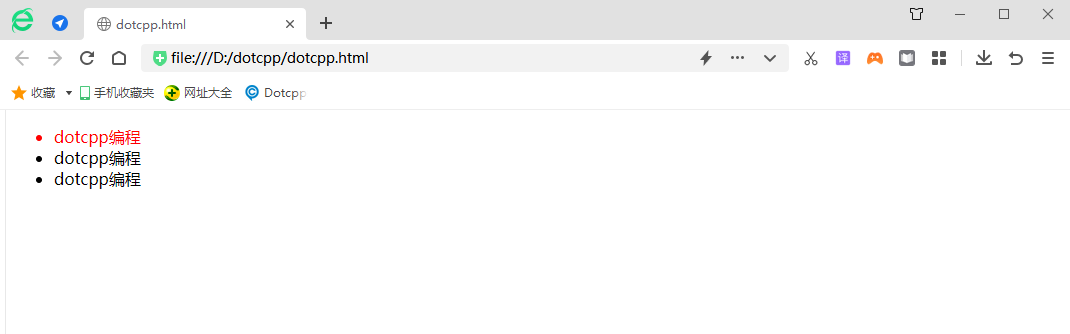
</html>运行结果:

ast-child
与 first-child 类似,伪类 last-child 能够匹配指定父元素下的最后一个子元素,例如ul li:last-child能够匹配<ul>元素下的最后一个<li>元素,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
ul li:last-child { /*匹配<ul>下的最后一个<li>标签*/
color: red;
}
</style>
</head>
<body>
<ul>
<li>dotcpp编程</li>
<li>dotcpp编程</li>
<li>dotcpp编程</li>
</ul>
</body>
</html>运行结果:

nth-child
伪类 nth-child 是 CSS3 中新增的,它可以匹配指定元素下的第 n 个子元素,例如ul li:nth-child(2)能够匹配<ul>元素下的第二个<li>元素,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
ul li:nth-child(2) { /*匹配<ul>下的第二个<li>标签*/
color: red;
}
</style>
</head>
<body>
<ul>
<li>dotcpp编程</li>
<li>dotcpp编程</li>
<li>dotcpp编程</li>
</ul>
</body>
</html>运行结果:

C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程