当一个样式表创建完成后,往往再过几个星期、几个月,甚至几年后,再回过头来进行修改时,你可能怎么也想不明白以前为什么要创建这个样式,以及它到底有什么作用。对于任何项目,都是如此。
因此,在构建网站时,应该提示自己做了什么,以及这么做的原因。就可以通过CSS注释,把这些提示信息嵌入到式表中。
一、什么是CSS注释?
CSS注释又被称作CSS注解,是在CSS文件代码间加入注释,解释说明意思。就像我们学习语文一样在文章用不同符号、颜色进行批注说明一个道理,通常情况下CSS注释是不会被浏览器解释或被浏览器忽略的。
二、CSS注释作用
CSS注释有着注解说明之用,我们常用于对CSS代码或布局CSS样式进行特别说明批注,其作用主要表现在:
1. 在团队开发中,有利于他人读取理解开发的CSS代码;
2. 对自己编写的代码进行功能、样式等说明方便日后维护与修改;
3. 有利于对具体代码细节进行说明。
三、注释的位置
在 CSS 中增加注释很简单,所有被放在/*和*/分隔符之间的文本信息都被称为注释。
也就是说CSS 只有一种注释,不管是多行注释还是单行注释,都必须以/*开始、以*/结束,中间加入注释内容。
1. 注释放在样式表之外
/*定义网页的头部样式*/
.head{ width: 960px; }
/*定义网页的底部样式*/
.footer {width:960px;}2. 注释放在样式表内部。
p{
color: #ff7000; /*字体颜色设置*/
height:30px; /*段落高度设置*/
}3. 注释放在样式表内部和样式表之外
<html>
<head>
<style type="text/css">
/*样式1*/
.STYLE1 {
color: #009900; /*字体颜色是绿色的*/
}
/*样式2*/
.STYLE2 {
font-size: 18px; /*字体大小为18号字体*/
color: #FF3300; /*字体颜色是红色的*/
font-weight: bold; /*字体进行了加粗*/
}
/*样式3*/
.STYLE3 {
color: #0000FF; /*字体颜色为蓝色*/
font-family: "黑体"; /*字体为黑体*/
font-style: italic; /*字体效果为倾斜*/
}
</style>
</head>
<body>
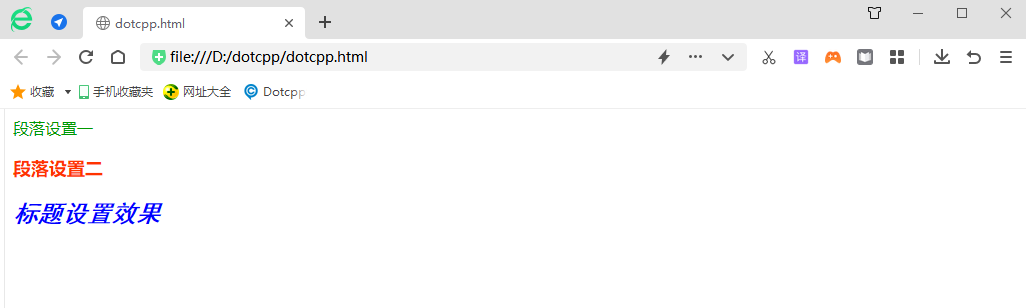
<p class="STYLE1">段落设置一</p>
<p class="STYLE2">段落设置二</p>
<h2 class="STYLE3">标题设置效果</h2>
</body>
</html>不影响呈现结果,还能起到很好的提示作用:

C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程