⼀、CSS中的长度单位
在CSS中以不少值是以长度作为值的,盒⼦模型的属性就是⼀些明显的值属性:width、height、margin、padding、border。除此之外还有很多的css属性的值同样也是长度值,像偏移量offset、box-shadow的⼤⼩或字体⼤⼩、间距等,在CSS中存在众多的长度单位,下⾯我们就来说⼀下长度单位以及它们的⽤途。
⼆、简单的介绍(长度单位都有哪些:)
在CSS的长度单位分为两种:绝对长度和相对长度。
绝对长度:px、in、cm、mm、pt、pc;
相对长度:em、rem、ex、vh、vw、vmin、vmax、%、fr。
三、详细的介绍
1. 绝对长度单位
绝对长度单位表示一个真实的物理尺寸,它的大小是固定的,不会因为其它元素尺寸的变化而变化。下表中列举了 CSS 中支持的绝对长度单位。
px:表⽰像素,像素是相对于屏幕 分辨率 的,页⾯按照精确像素展⽰,不会因为其它元素的尺⼨变化⽽变化,像素仍然是最典型的度量单位,例如: windows 的⽤户所使⽤的 分辨率96像素/英⼨ ,⽽ mac 的⽤户所使⽤的分辨率⼀般是 72像素/英⼨ ,⼀般javascript语⾔⾥的单位就是使⽤的像素。
div {
width: 200px;
}in:英⼨(inch)是⼀个物理度量⽂件,但是在CSS领域,英⼨只不过被直接映射成像素罢了。(1in == 2.54cm == 96px)
div {
width: 2in;
}cm:厘⽶是⽐较熟悉有⽤的物理度量单位。它也映射成像素。(1cm == 37.8px)
div {
width: 20cm;
}mm:毫⽶是个⼩数量级的物理度量单位。(1mm == 0.1cm == 3.78px )
div {
width: 200mm;
}pt:点(Points)也是物理长度单位。(1pt == 1/72in == 96/72px)
div {
width: 20pt;
}pc:派卡(Pica)和points⼀样,只不过(1pc == 12pt)。
div {
width: 20pt;
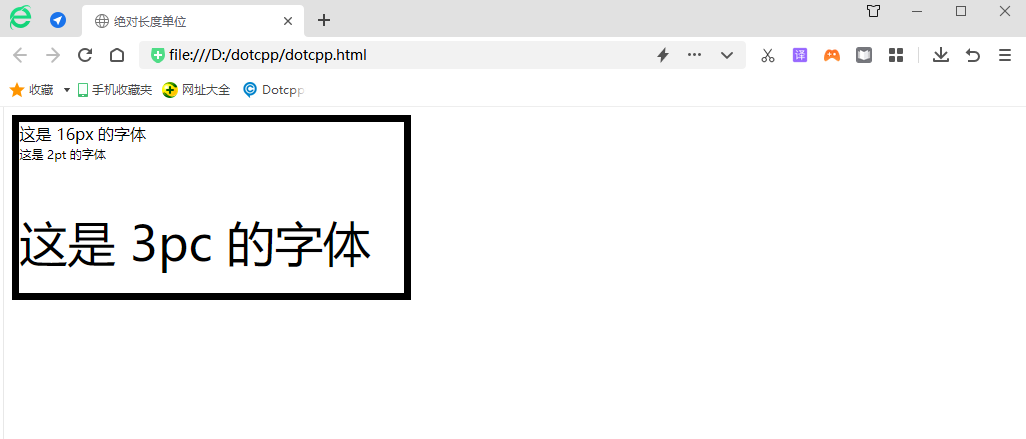
}举例:
<!DOCTYPE html>
<html>
<head>
<title>绝对长度单位</title>
<style>
.box{
width: 4in;
height: 4.5cm;
border: 2mm solid black;
font-size: 16px;
}
.pt{
font-size: 2pt;
}
.pc{
font-size: 3pc;
}
</style>
</head>
<body>
<div class="box">
这是 16px 的字体
<p class="pt">这是 2pt 的字体</p>
<p class="pc">这是 3pc 的字体</p>
</div>
</body>
</html>呈现出来的结果如下:

2. 相对长度单位
相对长度单位指的是这个单位没有一个固定的值,它的值受到其它元素属性(例如浏览器窗口的大小、父级元素的大小)的影响,在响应式布局方面相对长度单位非常适用,下表中列举了 CSS 中支持的相对长度单位。
em:em是⼀个相对单位,相对于当前对象内⽂本的字体尺⼨,如当前对⾏内的字体尺⼨未被⼈设置,则相对于浏览器 的默认字体尺⼨。起初排版度量时是基于当前字体⼤写字母 M 的尺⼨的,当改变font-family时,它的尺⼨不会发⽣改变,但在改变font-size的⼤⼩时,它的尺⼨就会发⽣改变, em 会继承 ⽗级元素 的字体⼤⼩。(下⾯有关于 em 和 rem 的例⼦)
在没有任何CSS规则的前提下:(1em == 16px == 0.17in == 12pt == 1pc == 4.2mm == 0.42cm)
div {
width:40em;
}rem:rem 和 em ⼀样是⼀个相对单位,但是和 em 不同的是 rem 总是相对于 根元素 (如:root{}),⽽不像em⼀样使⽤级联的⽅式来计算尺⼨。这种相对单位使⽤起来更简单。
div {
width:40rem;
}ex:相对长度单位,相对于字符 "x" 的⾼度,此⾼度通常为字体尺⼨的⼀半,如当前对⾏内的⽂本的字体尺⼨未被⼈为设置,这相对于浏览器的默认字体尺⼨。和 em 不同,当改变 font-family 时 em 不会改变,⽽ ex 单位会变化,因为⼀个单位的值和那个字体是特殊的约束关系。
div {
width:40ex;
}ch:ch的内涵和ex相对于x的⾼度相似,只是 ch 是基于字符 0 的宽度的⽽不是基于字符 x ⾼度的。1ch也就是数字0的宽度,当 fontfamily 改变的时候 ch 也会随着改变。
div {
width:40ch;
}vw:vw(viewpoint width)是 可视宽度 单位(视窗宽度), 1vw 等于可视区宽度的 百分之⼀ ,vw单位跟百分⽐很相似,不同的是vw所有的值对所有的元素都⼀样,与他们⽗元素 或 ⽗元素的宽度 ⽆关,有点像rem单位那样总是相对于根元素。(下⾯有关于 vh 和 vw 的例⼦)
div {
width:40vw;
}vh:vh(viewport height)和vw(viewport width)单位⼀样,不同的vh是相对于可视区的⾼度(视窗⾼度)。
div {
width:40vh;
}vmin:vmin的值是当前vw和vh中较小的值,在标准 尺⼨类型的使⽤实例中,和由⾃⼰确定屏幕大小的vw、vh单位相⽐,vmin是⼀个更有⽤的度量标准。
div {
width:40vmin;
}vmax:vmax的值是vw和vh中 较⼤ 的那个值。
div {
width:40vmax;
}%:百分比,以百分⽐为单位的长度值 是基于具有相同属性的 ⽗元素 的长度值,例如:如果⼀个元素呈现的宽度是450px,子元素的宽度设为50%,那么⼦元素呈现的宽度为225px。(如果所有的⽗级元素都没有设置具体的值,那么设置百分⽐⾼度那会导致所有的元素的值都为0)。
div {
width:40%;
}fr:gird布局中利⽤的⼀个长度单位,在gird布局中,我们经常会利⽤fr来进⾏计算。
下⾯这句语句则是声明三⾏的gird,第⼀⾏的⾼度为30px,第⼆⾏的同样为30px,第三⾏的为60px。
grid-template-rows: 30px 1fr 2fr;
举例:
<!DOCTYPE html>
<html>
<head>
<title>相对长度单位</title>
<style>
.box{
width: 60vw;
height: 88vh;
border: 1ex solid black;
font-size: 16px;
}
.info{
font-size: 2em;
}
.ex > span{
font-size: 3ex;
}
.ch > span{
font-size: 4ch;
}
</style>
</head>
<body>
<div class="box">
这是 16px 的字体
<p class="info">这是 2em 的字体</p>
<p class="ex">
x:<span>这是 3ex 的字体</span>
</p>
<p class="ch">
0:<span>这是 4ch 的字体</span>
</p>
</div>
</body>
</html>展示如下:
3. 长度单位的总结:
(1)⾸先要明⽩⼀点,那就是屏幕分辨率究竟是什么,我们知道在不同的分辨率下 ,像素点的⼤⼩是不同的,所以同⼀个⽹页,以 px 作长度单位时,在不同的分辨率下显⽰的⼤⼩是不同的,在低分辨率下,像素点较⼤,细节不够清晰,虽然显⽰的页⾯也⼤,但模糊不清。
(2)实际上,所有的单位,⽆论是相对还是绝对单位,(在屏幕上的显⽰时)最终都是转化为px单位的,所以⼀般来说,在⽹页制作时,基本单位都选择 px ⽽不是 pt,因为 pt 也是通过浏览器的 DPI 转成 px 显⽰(⽐如FireFox的DPI是96,则有9pt = 12px)。不仅pt,cm、in、mm等单位也是转换成px的,所以⽆论⽤绝对还是相对,在不同的分辨率下都是会变的,不要以为把长度设置为3cm,它就会在不同的分辨率下保持3cm不变。
(3)我觉得 pt 还是很有⽤的⼀个单位,在打印时尤其如此,现在有的⽹页以及经实现了显⽰是⼀个页⾯,打印⽤另⼀种⽅式,我想在打印上就采⽤ pt 吧,因为针对不同的分辨率,打印出来的页⾯都是⼀样的⼤⼩,这就是绝对单位的第⼀特征,但是依然要记住,在显⽰上,这个单位代表的不是真实物理长度,它也是要根据像素的实际⼤⼩(这个跟分辨率有关)进⾏调整的。
(4)实际上我们可以这样理解,将px看做绝对单位(显⽰上的绝对单位),其它的单位都是以 它为基础的,⽐如em,它就是相对当前⽂本字体的⾼度(假设当前⽂本字体的尺⼨是12px,我们设置新的字体为1.5em,则新的字体尺⼨转换为12 * 1.5 = 18px),要记住的就是em是相对于 ⽗级元素的⾼度 ,假设第⼀个div中我们设置了字体为12px,第⼆级我们设置1.5em,第三级我们设置1.5em,实际上字体的显⽰是:第⼀级12px,第⼆级18px,第三级18 * 1.5 = 27px。
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程