多列布局(Multi-column)
多列布局就是将文本内容设计成像报纸那样的多列布局。或者说在之前我们通过js或者JQuery才能实现的瀑布流,在CSS3中我们可以直接通过CSS就可以实现,虽然有兼容性上面的问题。。
兼容性
IE10+、FireFox16+、Chrome26+、Safari6.1+、Opera12.1
多列布局的属性
CSS3 中提供了一系列实现多列布局的属性,如下表所示:
| 属性 | 说明 |
| column-count | 指定元素应该分为几列 |
| column-fill | 指定如何填充每个列 |
| column-gap | 指定列与列之间的间隙 |
| column-rule | 所有 column-rule-* 属性的简写形式 |
| column-rule-color | 指定列与列之间边框的颜色 |
| column-rule-style | 指定列与列之间边框的样式 |
| column-rule-width | 指定列与列之间边框的宽度 |
| column-span | 指定元素应该横跨多少列 |
| column-width | 指定列的宽度 |
| columns | column-width 与 column-count 属性的简写属性 |
1. columns 设置对象的列数个每列的宽度
设置或检索对象的列数和每列的宽度。
语法:
columns: <'column-width'> || <'columns-count'>;
参数说明:
(1)第一个参数指每列的宽度
(2)第二个参数指列数。可写两个,也可写一个。
两个参数优先考虑列数(在放的下的情况下)。若是宽度不够(列数*设置的宽度>容器的宽度),将会自动减小一列,并自动加宽段落的宽度,使之达到容器的宽度。中间自动生成合适的间距。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style>
*{margin: 0;padding: 0;}
div.test1,div.test2{
border: 20px solid rgba(0,0,0.3);
}
div.test1{
width: 900px;
-webkit-columns: 300px 4;
-moz-columns: 300px 4;
columns: 300px 4;
}
div.test1>div{
margin-top: 20px;
border: 2px solid red;
}
div.test2{
-webkit-columns: 400px;
-moz-columns: 400px;
columns: 400px;
}
div.test2>div{
margin-top: 20px;
border: 2px solid red;
}
</style>
</head>
<body>
<div>
<div>从C语言的发明人丹尼斯里奇的发明之初定位,我们知道它就是要做系统的,本身就不是做图形化软件的,应该是包括开发驱动、做系统内核、文件管理、内管管理、网络通信等等一系列核心的,因此单纯学习C语言的语法,还要学习操作系统原理、通信协议、编译器原理、数据结构等其他学科才可以完成前面的需求的。</div>
<div>这个时候你看到全英文的主板说明书的时候,才知道应该读取哪个接口、通信协议是如何规定的,应该读几个字节...等等,才可以写驱动才可以写内核才可以做通信,到这个程度,即便社会上企业人才需求比较少,但也根本不存在找不到工作问题,而是你挑工作甚至带工资挑,因为不光你可以做这些,许多关联的工作,比如驱动开发、DNS解析、反病毒、通信安全、虚拟化技术、内核剪裁都可以胜任了,甚至可以自己开发新的操作系统。</div>
<div>话说回来,我们目前的大环境,C语言绝大多数大学的教学定位,仅部分院校除了C语言课程外,还应该开设数据结构、计算机体系结构、编译器原理、操作系统原理等课程,而这些课程中有些学校仅保留数据结构,甚至数据结构也不开设了,因此把C语言仅仅定位为编程启蒙,熟悉面向过程思想、熟悉C语言语法即可。</div>
<div>学校更希望的是通过C语言学习后进而学习C++或者java或者其他高级语言进而可以更实用的做出东西来从而好找工作,再急于求成一些的话,干脆C语言也不学了,零基础直接学java或者C++其他高级语言。这其实也是专业的科班到培训机构的区别,没有白学的知识,到底有没有用大家多想想。</div>
</div>
<br>
<div>
<div>所以从目前整体大环境看,你如果在重点院校,计算机/软件的科班专业,那么你应该好好搞这些真材实料的东西,不要浪费国家的教学资源,因为你承担了国家未来IT软件行业的未来;如果你想从事软件研发/开发,那么你至少也要学习好数据结构,因为你要创造要创作,而不是复制黏贴代码的搬运工。如果你仅仅想混口饭吃,直接学个能出成果的技术就行了。</div>
<div>最后在看看普遍同学学C语言的目的,专升本、考研、二级C语言,以需求为导向的教程、大多是理论题、刷题、考试为主,因此项目类偏难的C语言资源就少很多,自然很少看到图形化的东西。当然,Dotcpp作为C语言的坚定支持者,今后也会加强这里的编程资源,从而给大家提供足够的资源支持。</div>
<div>我们学习C语言的时候因为是选择控制台程序,所以你的程序都是在黑窗口下运行,如果写windows应用程序则没有这个黑窗口了,依旧是C语言的语法,大家可以了解。</div>
<div>如果是纯C语言的图形化开发,按大家的所处的阶段,可以考虑用TurBoC编译器支持的graphics图形接口函数或者VC6安装easyX库来实现图形化的开发,可以完成一些游戏的开发,比如五子棋、俄罗斯方块、弹珠游戏、贪吃蛇等等,都是图形化可交互的,在高级一些,考虑到图片刷新,专业性的提升,则可以考虑用MFC,MFC或者QT。</div>
</div>
</body>
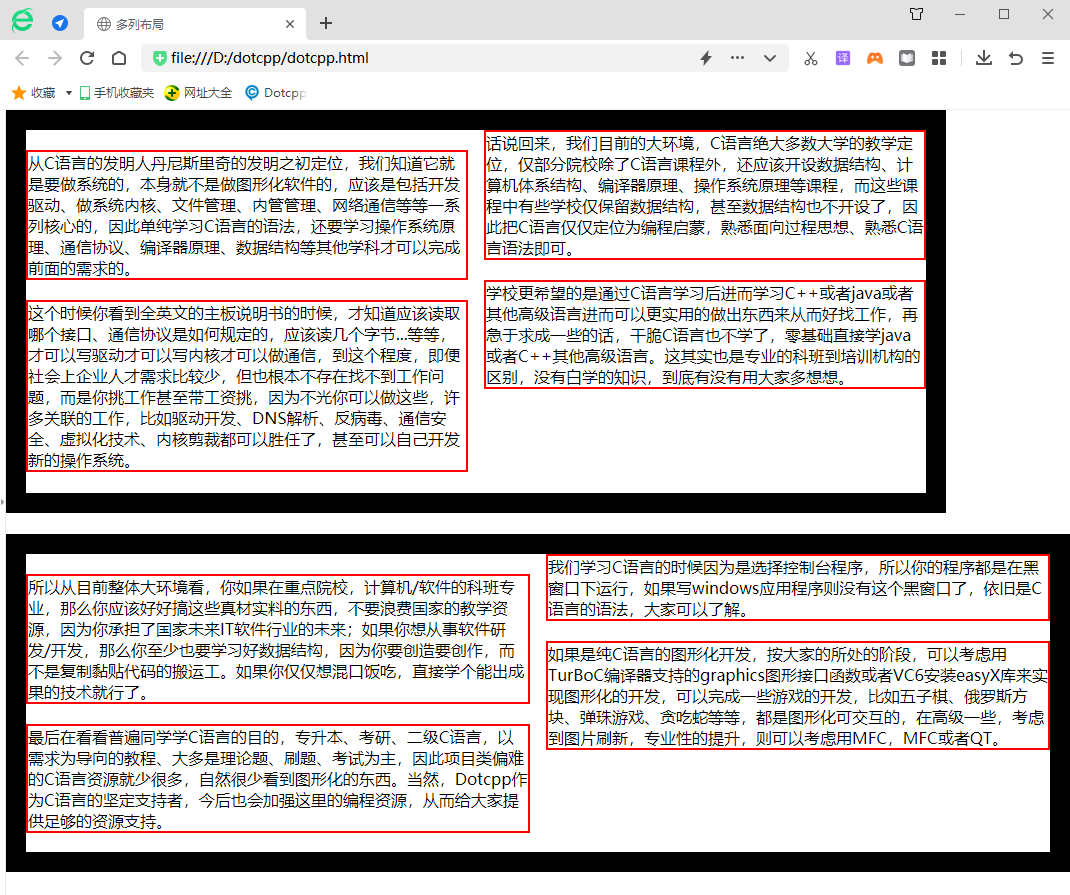
</html>运行结果:

设置div.test1的columns:300px 4; 也就是每列宽度300px,一共有4列,但是容器的为900px,小于1200px,所以会自动减 少列数,适当增加列宽来以最合适的方式来显示。而div.test2没有设置容器宽度,列宽设置为300px,列数设置为4列,会有限考虑列数去优化列宽。
注意:设置div.test1的columns:300px 4; 也就是每列宽度300px,一共有4列,但是容器的为900px,小于1200px,所以会自动减 少列数,适当增加列宽来以最合适的方式来显示。而div.test2没有设置容器宽度,列宽设置为300px,列数设置为4列,会有限考虑列数去优化列宽。
2. column-width 设置列宽
语法:
columns-width:<length> | auto默认;
: 用长度值来定义列宽,不允许负值;auto:根据列数自定分配宽度。
虽说设置了列宽,但还是会根据列数和容器宽度来自动分配宽度。
PS:每列中的空隙为14像素。
3. column-count 设置列数
设置或检索对象的列数。
语法:
column-count:<integer> | auto;
参数说明:: 用整数值来定义列数,不允许负值;auto:根据列宽自定分配宽度。
4. column-gap 设置列之间的间隙
设置或检索对象的列与列之间的间隙。
语法:
column-gap:<length> | normal;
参数说明:用长度值来定义列与列之间的间隙(不是字与字间的距离,而是段落和段落间的距离),不允许负值;normal:与字体大小相同。normal间隙取决于字体大小。和字体大小相等。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多列布局</title>
<style>
*{margin: 0;padding: 0;}
div.test1,div.test2,div.test3{
border: 20px solid rgba(0,0,0.3);
}
div.test1>div,div.test2>div,div.test3>div{
background-color: rgb(0,0,0,.3);
margin-top: 20px;
}
div.test1{
width: 900px;
columns: 300px 4;
font-size: 14px;
}
div.test2{
columns: 400px;
font-size: 30px;
}
div.test3{
column-count: 4;
column-gap: 14px;
}
</style>
</head>
<body>
<h3>字体:14px,没有设置间隙:默认和字体一样14px;</h3>
<div>
<div>很多学习过C语言的朋友在回过头看C语言的时候一定会有这样的疑问,为啥C语言都在黑窗口下运行?不是计算三角形面积就是打印水仙花数这样的程序? 当初说好的编程怎么怎么厉害,那些酷炫的软件怎么还是不会做,到头来都是一些小儿科!为什么呢。</div>
<div>第一,C语言的发明定位,从C语言的发明人丹尼斯里奇的发明之初定位,我们知道它就是要做系统的,本身就不是做图形化软件的,应该是包括开发驱动、做系统内核、文件管理、内管管理、网络通信等等一系列核心的。</div>
<div>第二、国内普遍的教学定位,话说回来,我们目前的大环境,C语言绝大多数大学的教学定位,仅部分院校除了C语言课程外,还应该开设数据结构、计算机体系结构、编译器原理、操作系统原理等课程。</div>
<div>此外,万安县纪委监委已对县教育体育局、县市场和质量监督管理局、涧田乡政府等相关单位和人员履职尽责情况进行了调查,并对监管不力的县教育体育局、县市场和质量监督管理局、县农业局、县卫计委、涧田乡政府等相关单位责任人分别进行了立案审查等处理。同时,县纪委监委对学生营养餐的招投标工作进行调查,待调查结果出来后第一时间向社会公布。</div>
</div>
<br>
<h3>字体:30px,没有设置间隙:默认和字体一样30px;</h3>
<div>
<div>很多学习过C语言的朋友在回过头看C语言的时候一定会有这样的疑问,为啥C语言都在黑窗口下运行?不是计算三角形面积就是打印水仙花数这样的程序? 当初说好的编程怎么怎么厉害,那些酷炫的软件怎么还是不会做,到头来都是一些小儿科!为什么呢。</div>
<div>第一,C语言的发明定位,从C语言的发明人丹尼斯里奇的发明之初定位,我们知道它就是要做系统的,本身就不是做图形化软件的,应该是包括开发驱动、做系统内核、文件管理、内管管理、网络通信等等一系列核心的。</div>
<div>第二、国内普遍的教学定位,话说回来,我们目前的大环境,C语言绝大多数大学的教学定位,仅部分院校除了C语言课程外,还应该开设数据结构、计算机体系结构、编译器原理、操作系统原理等课程。</div>
<div>第三、C语言完全可以做,但很少直接用C语言做,我们学习C语言的时候因为是选择控制台程序,所以你的程序都是在黑窗口下运行,如果写windows应用程序则没有这个黑窗口了,依旧是C语言的语法,大家可以了解。</div>
</div>
<br>
<h3>字体:30px,设置间隙:14px;</h3>
<div>
<div>很多学习过C语言的朋友在回过头看C语言的时候一定会有这样的疑问,为啥C语言都在黑窗口下运行?不是计算三角形面积就是打印水仙花数这样的程序? 当初说好的编程怎么怎么厉害,那些酷炫的软件怎么还是不会做,到头来都是一些小儿科!为什么呢。</div>
<div>第一,C语言的发明定位,从C语言的发明人丹尼斯里奇的发明之初定位,我们知道它就是要做系统的,本身就不是做图形化软件的,应该是包括开发驱动、做系统内核、文件管理、内管管理、网络通信等等一系列核心的。</div>
<div>第二、国内普遍的教学定位,话说回来,我们目前的大环境,C语言绝大多数大学的教学定位,仅部分院校除了C语言课程外,还应该开设数据结构、计算机体系结构、编译器原理、操作系统原理等课程。</div>
<div>第三、C语言完全可以做,但很少直接用C语言做,我们学习C语言的时候因为是选择控制台程序,所以你的程序都是在黑窗口下运行,如果写windows应用程序则没有这个黑窗口了,依旧是C语言的语法,大家可以了解。</div>
</div>
</body>
</html>运行结果:

5. column-rule 设置列与列之间的边框
语法:
column-rule:<column-rule-width> || <column-rule-style> || <column-rule-color>
参数说明
● column-rule-width 边框的厚度
● column-rule-style 边框的样式
● column-rule-color 边框的颜色
PS:特别注意,如果列与列之间的间隙 < 边框的宽度,这就会出现列盖在边框上的情况。
(1)column-rule-width
设置或检索对象的列与列之间的边框厚度。
语法:
column-rule-width:<length> | thin | medium | thick;
参数说明
● length:用长度值来定义边框的厚度,不允许负值;
● medium:定义默认厚度的边框;
● thin:定义比默认厚度细的边框;
● thick:定义比默认厚度粗的边框。
(2)column-rule-style 设置边框的样式
设置或检索对象的列与列之间的边框样式。
语法
column-rule-style:none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset;
参数说明
● none:无轮廓;
● hidden:隐藏边框;
● dotted:点状轮廓;
● dashed:虚线轮廓;
● solid:实线轮廓;
● double:双线轮廓;
● groove:3D凹槽轮廓;
● ridge:3D凸槽轮廓;
● inset:3D凹边轮廓;
● outset:3D凸边轮廓。
注意:如果是有两条线的轮廓,width将会是包括了两条线的距离。
(3)column-rule-color 设置边框颜色
设置或检索对象的列与列之间的边框颜色。
语法:
column-rule-color:<color>;
参数说明:指定颜色。没有宽度没有样式,颜色将会失效。默认黑色。
6. column-span 设置元素跨所有列
设置或检索对象元素是否横跨所有列。
语法:
column-span:none | all;
参数说明:none:不跨列;all:横跨所有列。
不是像其他column属性用在容器当中,而是用在容器里的子元素当中。
7. column-fill 设置列与列的高度统一(目前主流浏览器都不兼容)
设置或检索对象所有列的高度是否统一。
语法:
column-fill: auto默认 | balance;
参数说明:auto:列高度自适应内容;balance:所有列的高度以其中最高的一列统一。
主流浏览器都不兼容此属性。
8. column-break 设置换行
● column-break-before 设置指定对象前是否换行。
● column-break-after 设置指定对象后是否换行。
● column-break-inside 设置对象内部是否换行
(1)column-break-before
设置或检索对象之前是否断行。
语法:
column-break-before:auto | always | avoid;
参数说明:auto:既不强迫也不禁止在元素之前断行并产生新列;always:总是在元素之前断行并产生新列;avoid:避免在元素之前断行并产生新列。
(2)column-break-after
设置或检索对象之后是否断行。
语法:
column-break-after:auto | always | avoid;
参数说明:auto:既不强迫也不禁止在元素之后断行并产生新列;always:总是在元素之后断行并产生新列;avoid:避免在元素之后断行并产生新列。
(3)column-break-inside属性
设置或检索对象内部是否断行。
语法:
column-break-inside:auto默认 | avoid
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程