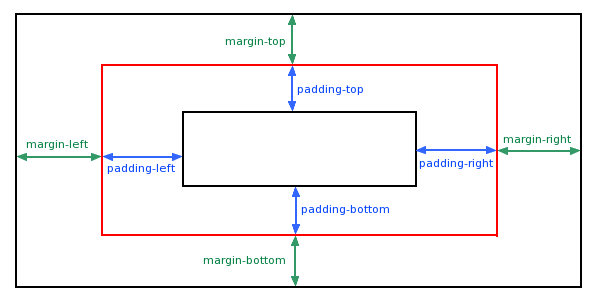
CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的内边距。
当元素的 padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充。
单独使用 padding 属性可以改变上下左右的填充。

| 值 | 说明 |
| length | 规定以具体单位计的填充值,比如像素、厘米等。默认值是 0px |
| % | 规定基于父元素的宽度的百分比的填充 |
| inherit | 指定应该从父元素继承padding |
1. 使用像素值(px)设置填充
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
p.nopadding {
background-color: #00FFFF;
}
p.padding {
background-color: #00FFFF;
padding-top: 25px;
padding-bottom: 25px;
padding-left: 50px;
padding-right: 50px;
}
</style>
</head>
<body>
<p>这是一个没有指定填充边距的段落</p>
<p>这是一个指定过填充边距大小的段落</p>
</body>
</html>运行结果:

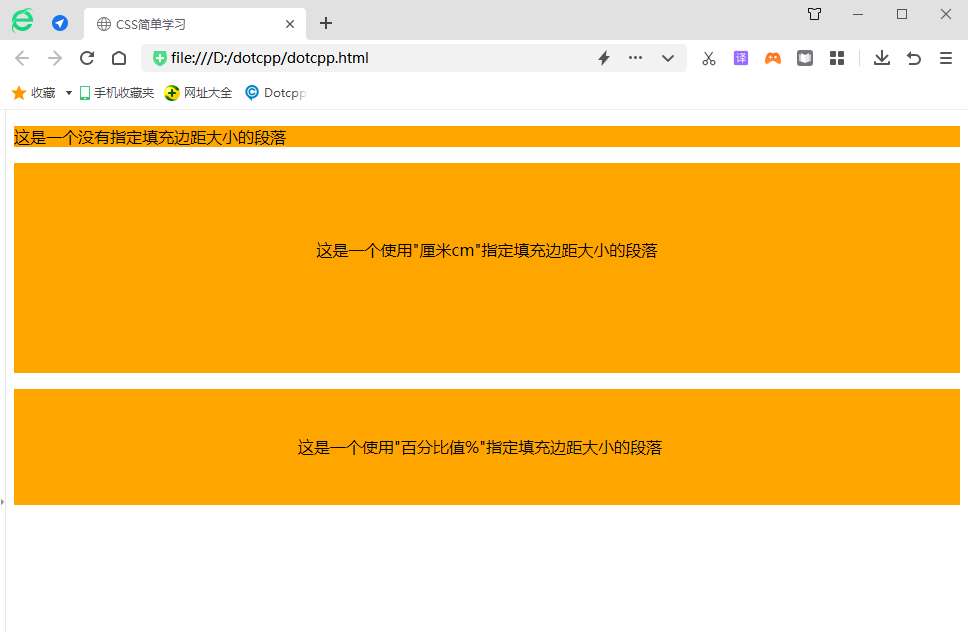
2. 使用margin简写属性设置填充(厘米值cm、百分比值%)
padding 简写属性在一个声明中设置所有填充属性。该属性可以有1到4个值。
实例:
(1)padding:10px 5px 15px 20px;
a.上填充是 10px
b.右填充是 5px
c.下填充是 15px
d.左填充是 20px
(2)padding:10px 5px 15px;
a.上填充是 10px
b.右填充和左填充是 5px
c.下填充是 15px
(3)padding:10px 5px;
a.上填充和下填充是 10px
b.右填充和左填充是 5px
(4)padding:10px;
a.所有四个填充都是 10px
注意: 负值是不允许的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
p {
background-color: orange;
}
p.ex1 {
padding: 2cm 6cm 3cm 8cm;
}
p.ex2 {
padding: 5% 30%;
}
</style>
</head>
<body>
<p>这是一个没有指定填充边距大小的段落</p>
<p>这是一个使用"厘米cm"指定填充边距大小的段落</p>
<p>这是一个使用"百分比值%"指定填充边距大小的段落</p>
</body>
</html>运行结果:

| 属性 | 描述 |
| padding-top | 设置元素内容区上方的内边距 |
| padding-right | 设置元素内容区右侧的内边距 |
| padding-bottom | 设置元素内容区下方的内边距 |
| padding-left | 设置元素内容区左侧的内边距 |
| padding | 内边距属性的缩写形式,可以同时设置上下左右四个方向上的内边距 |
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程