一、传统网页布局的三种方式
网页布局的本质:用 CSS 来摆放盒子,把盒子摆放到相应位置。
CSS 提供了三种传统布局方式(简单说就是盒子如何进行排列)。
(1)普通流(标准流)
(2)浮动
(3)定位
这里指的只是传统布局,其实还有一些特殊高级的布局方式。
二、标准流(普通流/文档流)
所谓的标准流:就是标签按照规定好的默认方式排列。
(1)块级元素会独占一行,从上向下顺序排列。
(2)行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意: 实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式) 。
三、为什么需要浮动?
提问:我们用标准流能很方便的实现如下效果吗?
1. 如何让多个块级盒子(div)水平排列成一行?

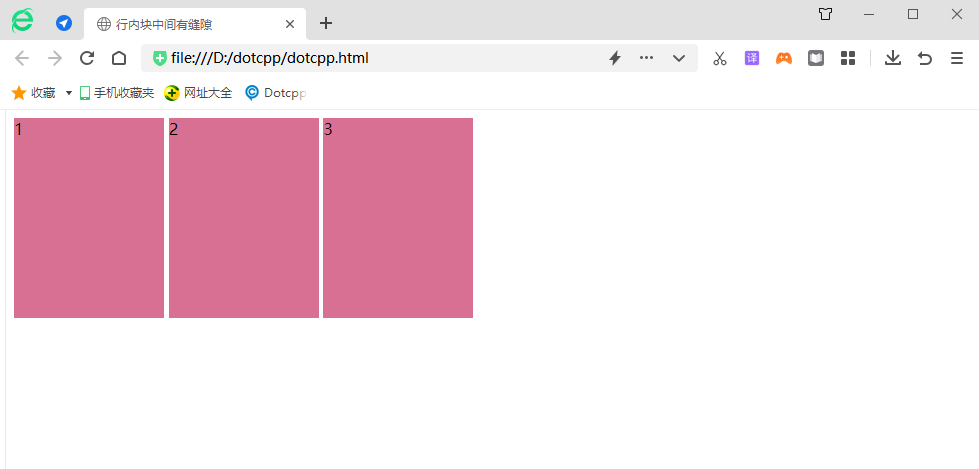
虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行内块中间有缝隙</title>
<style>
div {
width: 150px;
height: 200px;
background-color: #d87093;
display: inline-block;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
</html>运行结果:

2. 如何实现两个盒子的左右对齐?
有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式。
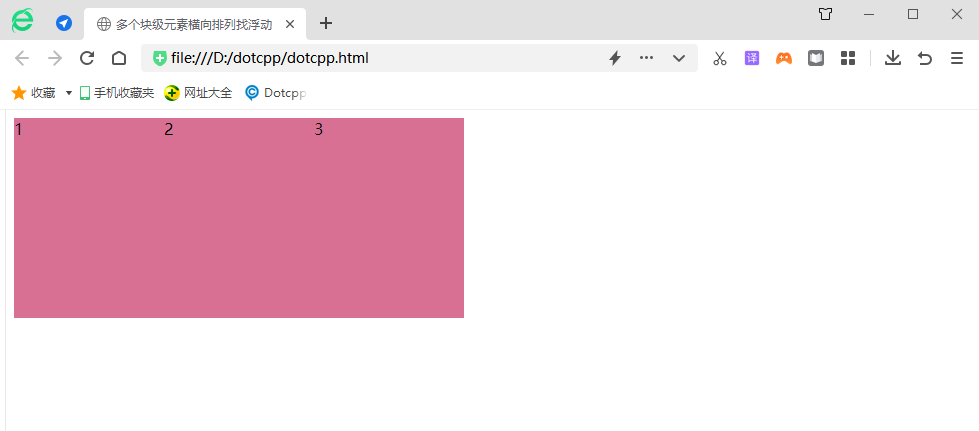
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动!
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多个块级元素横向排列找浮动</title>
<style>
div {
float: left;
width: 150px;
height: 200px;
background-color: #d87093;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
</html>运行结果:

四、什么是浮动?
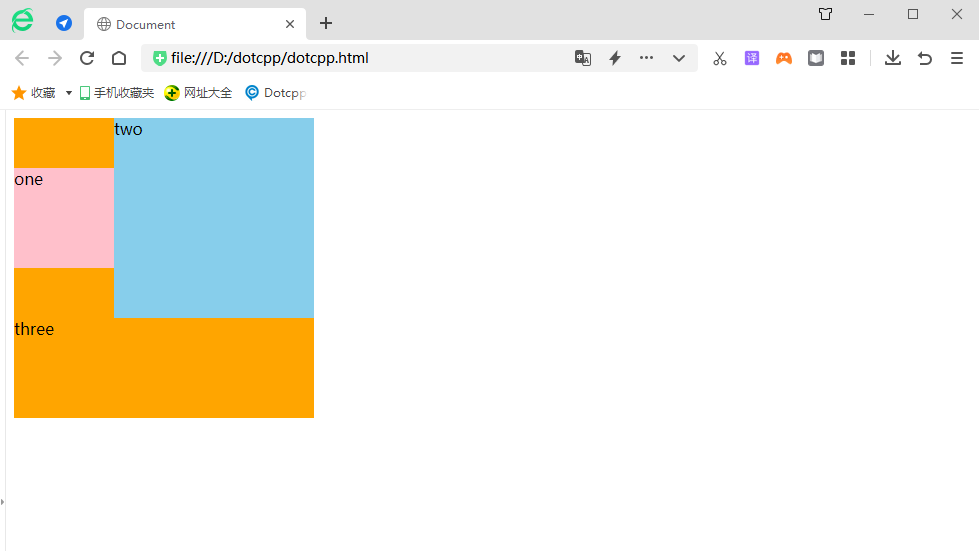
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器 { float: 属性值;}| 属性 | 描述 |
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 浮动的标签 顶对齐 */
/* 浮动: 在一行排列, 宽高生效 -- 浮动后的标签具备行内块特点 */
.one {
width: 100px;
height: 100px;
background-color: pink;
float: left;
margin-top: 50px;
}
.two {
width: 200px;
height: 200px;
background-color: skyblue;
float: left;
/* 因为有浮动, 不能生效 - 盒子无法水平居中 */
margin: 0 auto;
}
.three {
width: 300px;
height: 300px;
background-color: orange;
}
</style>
</head>
<body>
<div>one</div>
<div>two</div>
<div>three</div>
</body>
</html>运行结果:

C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程