大家知道 CSS overflow 属性用法吗?下面我们就给大家详细介绍一下吧!我们积累了一些经验,在此拿出来与大家分享下,请大家互相指正。
CSS overflow的属性值:
1. visible: 默认值,内容不会被修剪,会呈现在元素框之外;
2. hidden: 内容会被修剪,并且其余内容是不可见的;
3. scroll: 内容会被修剪,但是浏览器会显⽰滚动条以便查看其余的内容;
4. auto: 如果内容被修剪,则浏览器会显⽰滚动条以便查看其余内容;
同样有两个 overflow 的姐妹属性 overflow-y 和 overflow-x,它们很少被采用。让我们分别看一下这几个值,并讨论一写共同用法和技巧。
(1)Auto
overflow 的 auto 值很像 scroll,它唯一解决的是在你不需要的时候也会出现滚动条的问题。
(2)Hidden
默认值 visible 的相反的值就是 hidden。它会将所有超出盒子的所有内容都给隐藏掉。这对应付使用动态的内容,而且可能会由于内容溢出而引起一些布局上的问题的确很有用。尽管如此,请记住用此方法隐藏的内容将彻底的看不到(除非去查看源代码)。 比如有的用户设置他们的浏览器的默认字体比你预期的要大些,你会将一些文字推到盒子的外面然后完全的隐藏。
(3)Visible
如果你不设置 overflow 属性,则默认的 overflow 属性值就是 visible。所以一般而言,并没有什幺理由特别的设定 overflow 的属性为 visible 除非你想覆盖它在其它地方被设定的值。这里需要记住的重要的事情是,尽管盒子外面的内容是可见的,内容并不会影响页面的工作流。一般来说,你至少不用为里面的内容为文字的盒子设置固定的高度,这样就不会遇到这种情况了。
(4)Scroll
设置一个盒子的 overflow 值为 scroll 将会隐藏掉渲染到盒子之外的内容,但是它将会提供一个滚动条在盒子内部滚动,从而可以查看剩下的内容。值得注意的是,使用 scroll 将会同时产生水平和垂直两个滚动条,就算内容只需要其中一个。
举例:使用Visible和Hidden属性值
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 550px;
height: 100px;
margin-top: 20px;
border: 1px solid red;
}
div.hidden {
overflow: hidden;
}
div.scroll {
overflow: scroll;
}
div.auto {
overflow: auto;
}
</style>
</head>
<body>
<div class="hidden">
visible:默认值,对溢出的内容不做处理,内容会在元素内容区之外显示;<br>
hidden:隐藏溢出元素内容区的内容;<br>
scroll:隐藏溢出元素内容区的内容,并在元素的左侧和下方分别创建一个滚动条,通过滑动滚动条可以查看元素中的所有内容;<br>
auto:如果出现内容溢出,则会在元素左侧创建一个滚动条,通过滑动滚动条可以查看元素中的全部内容;<br>
inherit:从父元素继承 overflow 属性的值。
</div>
<div class="scroll">
visible:默认值,对溢出的内容不做处理,内容会在元素内容区之外显示;<br>
hidden:隐藏溢出元素内容区的内容;<br>
scroll:隐藏溢出元素内容区的内容,并在元素的左侧和下方分别创建一个滚动条,通过滑动滚动条可以查看元素中的所有内容;<br>
auto:如果出现内容溢出,则会在元素左侧创建一个滚动条,通过滑动滚动条可以查看元素中的全部内容;<br>
inherit:从父元素继承 overflow 属性的值。
</div>
<div class="auto">
visible:默认值,对溢出的内容不做处理,内容会在元素内容区之外显示;<br>
hidden:隐藏溢出元素内容区的内容;<br>
scroll:隐藏溢出元素内容区的内容,并在元素的左侧和下方分别创建一个滚动条,通过滑动滚动条可以查看元素中的所有内容;<br>
auto:如果出现内容溢出,则会在元素左侧创建一个滚动条,通过滑动滚动条可以查看元素中的全部内容;<br>
inherit:从父元素继承 overflow 属性的值。
</div>
</body>
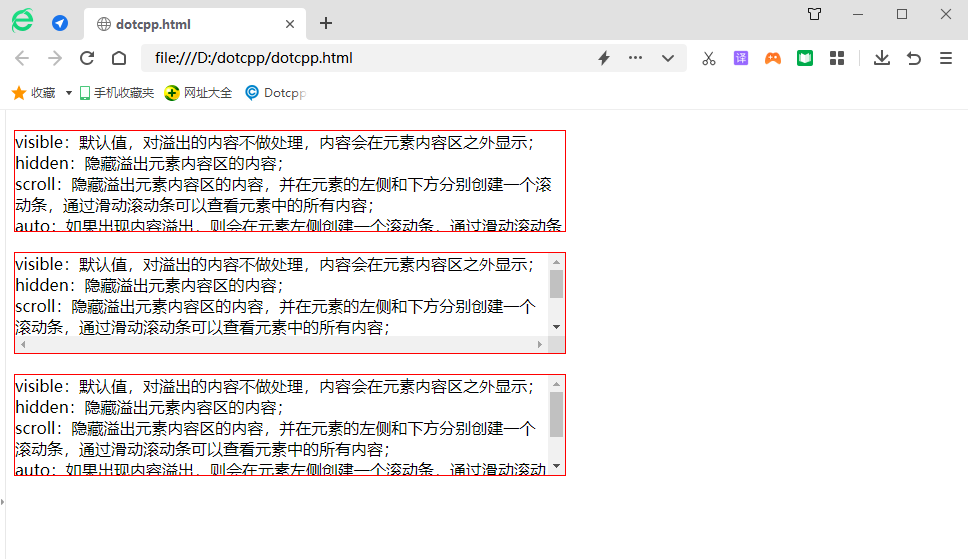
</html>运行结果:

C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程