基于我们前面学习的内容,我们已经可以进行一些小程序的开发,本节我们就来通过两个练习来进一步掌握相关知识。
1. 猜数字
使用Tkinter开发一个猜数字游戏,运行效果如图所示。游戏中电脑随机生成1024以内数字,使用者去猜,如果猜得数字过大过小都会进行提示并把范围缩小,程序要统计玩家猜的次数,最后提示猜测次数。

点击猜之后会呈现下图界面:

程序代码如下:
from tkinter import *
import random
number = random.randint(0,1024)
running = True
num = 0
minn = 0
maxx = 1024
def Close(event):
root.destroy()
def Guess(event):
global running
global num
global minn
global maxx
if running:
guess1 = int(events.get())
if guess1 == number:
labelqval('恭喜答对了')
num+=1
running = False
numGuess()
elif guess1<number:
if guess1>minn:
minn = guess1
num+=1
labelqval('猜小了哦!,请输入'+str(minn)+'到'+str(maxx)+'之间的任意整数')
else :
if guess1<maxx:
maxx = guess1
num+=1
labelqval('猜大了哦!,请输入'+str(minn)+'到'+str(maxx)+'之间的任意整数')
else:
labelqval('你已经答对了!')
def numGuess():
if num == 1:
labelqval('一次就答对了!')
elif num<10:
labelqval('十次之内就答对了!!!尝试次数:'+str(num))
else :
labelqval('猜数字,你已经猜了超过十次了。。。尝试次数:'+str(num))
def labelqval(vtext):
label_a.config(label_a,text=vtext)
root=Tk(className='猜数字游戏')
root.geometry('400x90+200+200')
label_a=Label(root,width='80')
label_a.pack(side='top')
events = Entry(root,width='40')
btnGuess = Button(root,text='猜')
events.pack(side='left')
events.bind('<Return>',Guess)
btnGuess.bind('<Button-1>',Guess)
btnGuess.pack(side='left')
btnClose = Button(root,text='关闭')
btnClose.bind('<Button-1>',Close)
btnClose.pack(side = 'left')
labelqval('请输入0到1024之间的任意整数:')
events.focus_set()
print(number)
root.mainloop()这个代码为不加注释的代码,使用的内容我们前面基本都学习过,大家可以通过前面学习的知识去尝试着解决这个问题,最后参考上面的代码,去自己理解一下这个程序的实现细节。
2. 发牌游戏
游戏——扑克牌发牌程序窗体图形版:
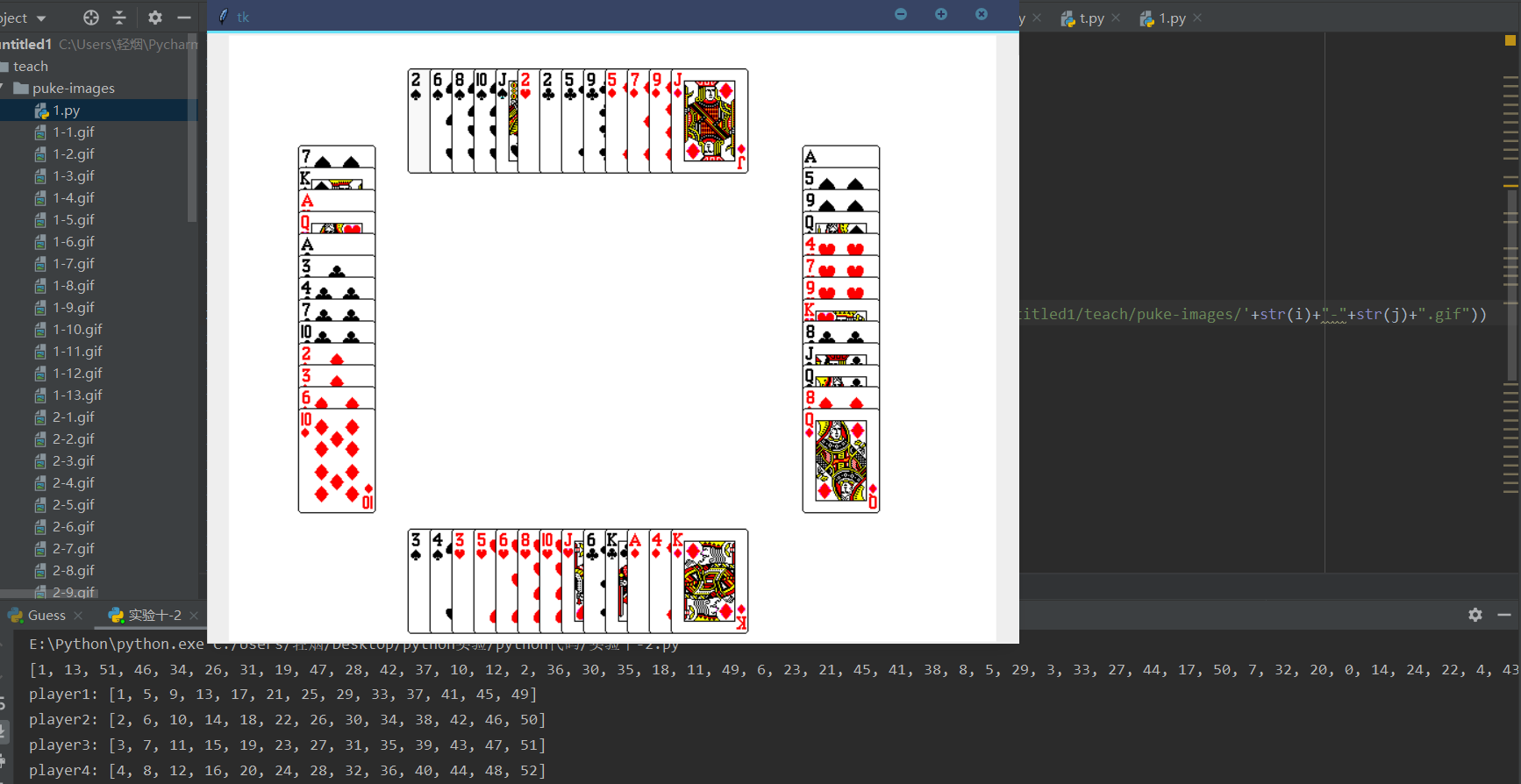
4名选手打牌,电脑随机将52张牌(不含大小王)发给4名选手,在屏幕上显示每位牌手的牌,程序的运行效果如图所示。
扑克牌图片在链接中提取。
链接:https://pan.baidu.com/s/1UmTpj4iSksZxF-K0GLaT_A 提取码:gm2x
下面我们会使用到我们上一节讲到的canvas模块,还有一个新的方法。
image=canvas.create_image(50,50,image="picture.gif")

代码如下:
import random
from tkinter import *
n = 52
def gen_pocker(n):
x = 100
while(x>0):
x = x-1
p1 = random.randint(0,n-1)
p2 = random.randint(0,n-1)
t = pocker[p1]
pocker[p1] = pocker[p2]
pocker[p2] = t
return pocker
pocker = [i for i in range(n)]
pocker = gen_pocker(n)
print(pocker)
(player1,player2,player3,player4) = ([],[],[],[])
(p1,p2,p3,p4) = ([],[],[],[])
root = Tk()
cv = Canvas(root,bg = 'white',width = 700,height = 600)#创建一个画布,在画布中来显示这些牌
imgs = []
for i in range(1,5):#注意下面的内容,我们把每个数字的扑克牌对应为每张图片
for j in range(1,14):
imgs.insert((i-1)*13+(j-1),PhotoImage(file = r'C:/Users/轻烟/PycharmProjects/untitled1/teach/puke-images/' + str(i) + "-" + str(j) + ".gif"))
for x in range(13):
m=x*4
p1.append(pocker[m])
p2.append(pocker[m + 1])
p3.append(pocker[m + 2])
p4.append(pocker[m + 3])
p1.sort()
p2.sort()
p3.sort()
p4.sort()
for x in range(0,13):#注意下面是画布的功能使用,对象为图片对象,前面为它的具体位置,我们可以通过更改位置信息来显示牌的具体定位
img = imgs[p1[x]]
player1.append(cv.create_image((200+20*x,80),image = img))
img = imgs[p2[x]]
player2.append(cv.create_image((100,150+20*x),image = img))
img = imgs[p3[x]]
player3.append(cv.create_image((200+20*x,500),image = img))
img = imgs[p4[x]]
player4.append(cv.create_image((560,150+20*x),image = img))
print("player1:",player1)
print("player2:",player2)
print("player3:",player3)
print("player4:",player4)
cv.pack()
root.mainloop()这个题目的实现原理我们在前面的例题中已经分析过,在这里我们只要注意我们使用了图形界面去把每张牌的数字去对应每一个图片,然后我们在通过canvas控件的定位功能把所有的牌在画布中显示出来,使用的过程中一定要注意图片的路径问题。
3. 总结
关于Tkinter的学习我们就到这里,通过这些功能我们可以进行简单的登录界面,去设计UI界面,使用相关控件去开发程序,下面我们来学习另外一个GUI模块——wxPython。
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程