1. Frame控件
我们前面学习了窗口和Label,我们如果要在一个窗口上放置很多个控件,那么我们仅仅依靠定位是没办法很好的进行管理,所以我们要使用一个可以在窗口内存放管理控件的容器——Frame。
Frame的使用方式和窗口的类似,我们直接通过例子来学习一下:
import tkinter
def main():
win = tkinter.Tk()
win.minsize(366, 366)#最小尺寸
win.maxsize(888, 888)#最大尺寸
frame_one = tkinter.Frame(win)#使用Frame控件
area_one = tkinter.Label(frame_one,text = 'dotcpp',font = ("华文行楷", 20), fg="red")
area_one.pack(side = 'top')#放在上边
area_two = tkinter.Label(frame_one,text = 'Python',font = ("黑体", 20), fg="blue")
area_two.pack(side = 'bottom')#放在下面
frame_one.pack(side = 'left')#放在左边
#分界线 上面为左边的容器,下面为右边的容器
frame_two = tkinter.Frame(win)
area_one = tkinter.Label(frame_two,text = 'dotcpp',font = ("华文行楷", 20), fg = "red")
area_one.pack(side = 'top')#放在上面
area_two = tkinter.Label(frame_two,text = 'Python',font = ("黑体", 20), fg = "blue")
area_two.pack(side = 'bottom')#放在下面
frame_two.pack(side = 'right')#放在右边
win.mainloop()
if __name__ == '__main__':
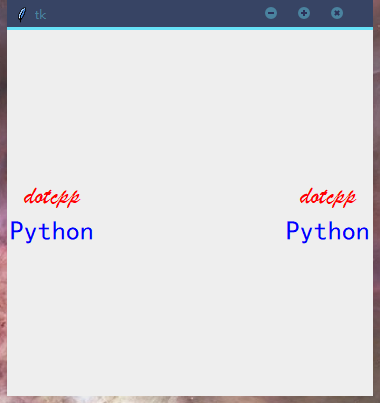
main()运行结果为:

可以通过下图再去理解一下Frame在窗口中的作用:

2. Button控件
我们在进行图形界面开发的时候,按钮是必不可少的一项,按钮的作用为点击一次触发一次事件,我们可以通过按钮绑定函数进行事件的触发操作。
先通过下表格来看一下Buuton控件中的相关可选项。

我们在使用Button控件的时候常常会和tkinter模块中的messagebox模块一起使用,通过后者弹出消息框,看下面的代码:
import tkinter
import tkinter.messagebox
win = tkinter.Tk()
win.minsize(166, 40) # 最小尺寸
def button_event():
tkinter.messagebox.showinfo("Button事件", "欢迎进入Python教学")
button_one = tkinter.Button(win, text = "www.dotcpp.com", command = button_event)
button_one.pack()
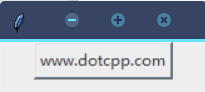
win.mainloop()运行后会出现如下的窗口。

点击这个按钮会出现下面的窗口。

3. 总结
Frame和Button都是我们在创建图形界面的时候不可缺少的控件,在这里就不作过多的介绍,上面讲到的Button的相关方法,大家可以在自己进行项目开发的时候多多引入,使得自己的界面更加美观。
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程