Canvas,中文意为画布,在Tkinter模块中对应的是一片矩形区域,给使用者提供绘图的空间,可以把图形、文本、椭圆或按钮等组件放在画布上,也可以进行图案的绘画、
在使用Canvas组件之前我们要先来学习一下它对应的屏幕坐标系。
计算机中的图像我们一般用像素来作单位,每个像素会有2个值,我们在Canvas组件中,对应的窗口左上方的坐标为(0,0),也就是说在平面直角坐标系中对应的x轴和y轴都为0,窗口右下角的坐标为距离x轴和Y轴的两个最大值,如图:

我们在Canvas画布中放置组件的时候,一定要保证组件坐标的正确。
Canvas的语法结构为:
my_canvas = Canvas ( 父类, 可选项 )
父类即为我们放置的上一层窗口名,可选项有bd、bg、continue、cursor、height、width、highlightcolor、relief、scrollregion等,这些选项在前面都有介绍,在这里就不作过多的讲解。
Canves组件绘制图形的方法有多种,分别有create_line、create_rectangle、create_oval、create_arc、create_polygon,我们下面进行一一介绍。
1. create_line − 创建线条
语法格式如下:
canvas.create_line(x1, y1, x2, y2, ..., xn, yn, options)
我们可以通过这种方法在画布上的两个或者n个点之间画出一条直线,前两个坐标(x1,y1)即为起始点,(xn,yn)为终点。
代码如下:
import tkinter class TK: def __init__(self): self.window = tkinter.Tk() self.canvas = tkinter.Canvas(self.window,width = 300,height = 300,bg = 'pink') self.canvas.create_line(30,30,100,200,200,200,300,200,300,300) self.canvas.pack() tkinter.mainloop() m = TK()
效果如图:

我们选取的坐标为(30,30)->(100,200)->(200,200)->(300,300),根据上面的坐标我们画出上图。
2. create_rectangle − 创建矩形
创建矩形的语法格式为:
canvas.create_rectangle(x1,y1,x2,y2,可选项)
矩形只需要2个坐标即可确定,因此我们只需要左上角和右下角的坐标(x1,y1)和(x2,y2),代码如下:
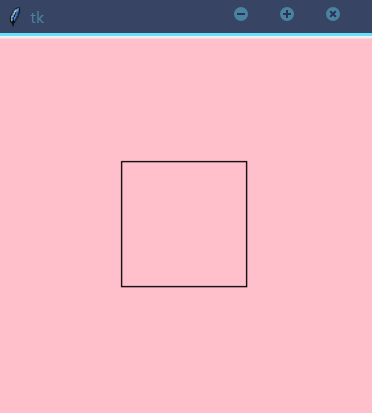
import tkinter class TK: def __init__(self): self.window = tkinter.Tk() self.canvas = tkinter.Canvas(self.window,width = 300,height = 300,bg = 'pink') self.canvas.create_rectangle(100,100,200,200) self.canvas.pack() tkinter.mainloop() m = TK()
运行如图:

3. create_oval − 创建椭圆
语法格式如下:
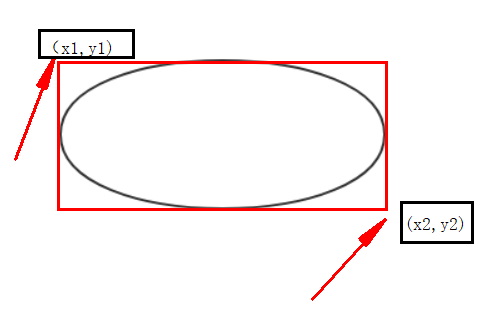
canvas.create.oval(x1,y1,x2,y2,可选项)
四个坐标对应的位置如图:

4. create_arc − 创建弧形
语法格式如下:
canvas.create_arc(x1,y1,x2,y2,start = angle,extent = width,可选项)
其中,坐标对应的和上图中椭圆对应的一致,start中的值对应的是弧形的起始角度,extent是对应的是弧形逆时针角度范围。
代码如下:
import tkinter class TK: def __init__(self): self.window = tkinter.Tk() self.canvas = tkinter.Canvas(self.window,width = 300,height = 300,bg = 'pink') self.canvas.create_arc(60,60,220,220,start =0,extent = 120,fill ='blue') self.canvas.pack() tkinter.mainloop() m = TK()
运行如图:

5. create_polygon − 创建多边形
语法格式如下:
canvas.create_polygon(x1,y1,x2,y2,.....xn,yn,可选项)
每个坐标对应一个位置,第一个为第一个顶点,依次链接,最后一个坐标自动关闭多边形。
代码如下:
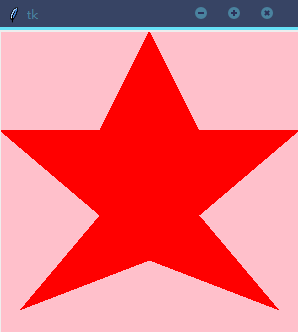
import tkinter class TK: def __init__(self): self.window = tkinter.Tk() self.canvas = tkinter.Canvas(self.window,width = 300,height = 300,bg = 'pink') self.canvas.create_polygon(150,0,200,100,300,100,200,185,280,280,150,230,20,280,100,185, 0,100,100,100,fill ='red') self.canvas.pack() tkinter.mainloop() m = TK()
运行图如下:

大家可以通过坐标的改变去画出自己想要画出的图形,可选的参数还有dash、outline、sommth和width。
6. 总结
我们可以通过canvas去绘画出各式各样的图案,当然它也其他的功能,在下一节的例题中我们还会使用到它。
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程