我们在图形界面开发的时候往往要面临一个如何布局的问题,一个合理的布局能够把有面积的使用最大化,也能帮助使用者更直观的使用界面,我们使用wxPython的时候可以采用两种布局的形式,一种是前面我们用到的绝对布局,也就是说我们所创建的控件的位置是固定不变的,无论窗口的大小如何变化,绝对布局的子窗口或者控件都是不变的,本节我们学习一种Sizer管理布局,它能帮助我们自动布局一组窗口控件。
WxPython中有八种sizer供我们使用,分别是Sizer、WrapSizer、BoxSizer、GridSizer、FlexGridSizer、GridBagSizer和StaticBoxSzer、StdDialogButtonSizer,我们主要对BoxSizer进行学习。
它的分类如图:

我们在日常使用的时候一般使用BoxSizer、StaticBoxSizer、GridSizer和FlexGridSizer这四种,继承Sizer中的方法。
1. BoxSizer布局
BoxSizer布局是使用的几种布局中最灵活简便的一个,它的排布方式垂直或水平,一般是在创建的时候指定布局的方向。
my_box = wx.BoxSizer(wx.HORIZINTAL) My_box = wx.BoxSizer(wx.VERTICAL)
上面的属于水平布局,当括号中为空的时候即默认为水平布局,下面的为垂直方向的布局。
我们往布局中添加控件的时候,使用Add()方法,这个Add方法由wx.Sizer继承而来,它的语法格式为:
Add(parent,proportion=0,flag=0,border=0,userData=None)
这种方式添加到父窗口parent当中。
Add(AnotherSizer,proportion=0,flag=0,border=0,userData=None)
这种方式添加到另外一个布局当中。
Add(AnotherSizer,proportion=0,flag=0,border=0,userData=None)
这种方式创建了一个新的空间。
其中flag为对齐、边框和尺寸参数,border为边框宽度、userData为数据的传输。
flag对齐标志有多种:
| 标志 | 说明 |
| ALIGN_TOP | 顶对齐 |
| wx.ALIGN_LEFT | 左对齐 |
| wx.ALIGN_BOTTOM | 底对齐 |
| wx.ALIGN_RIGHT | 右对齐 |
| wx.ALIGN_CENTER | 居中对齐 |
| wx.ALIGN_CENTER_VERTIAL | 垂直居中对齐 |
| wx.ALIGN_CENTER_HORIZONTAL | 水平居中对齐 |
边框flag标志有:
| 标志 | 说明 |
| wx.TOP | 设置有顶部边框,边框的宽度需要通过Add()方法的border参数设置 |
| wx.BOTTOM | 设置有底部边框 |
| wx.LEFT | 设置有左边框 |
| wx.RIGHT | 设置有右边框 |
| wx.ALL | 设置4面全有边框 |
调整尺寸flag标志:
| 标志 | 说明 |
| wx.EXPAND | 调整子窗口(或控件)完全填满有效空间 |
| wx.SHAPED | 调整子窗口(或控件)填充有效空间,但保存高宽比 |
| wx.FIXED_MINSIZE | 调整子窗口(或控件)为最小尺寸 |
| wx.RESERVE_SPACE_EVEN_IF_HIDDEN | 设置此标志后,子窗口(或控件)如果被隐藏,所占空间保留 |
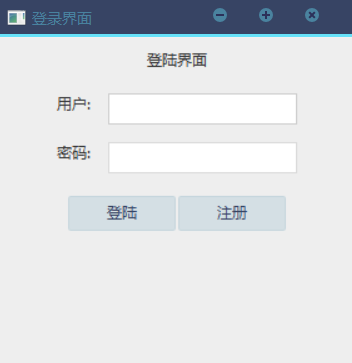
我们来使用BoxSizer布局来创建一个登陆界面:
import wx class MyFrame(wx.Frame): def __init__(self): wx.Frame.__init__(self, None, -1, "登录界面", size=(300, 300)) panel = wx.Panel(self)#创建一个画布,然后创建功能区并放到画布上 self.title = wx.StaticText(panel,label = '登陆界面') self.username = wx.StaticText(panel,label = '用户:') self.user_name = wx.TextCtrl(panel,style = wx.TE_LEFT) self.userpassword = wx.StaticText(panel,label = '密码:') self.user_password = wx.TextCtrl(panel,style = wx.TE_PASSWORD) self.button_login = wx.Button(panel,label = '登陆') self.button_register = wx.Button(panel,label = '注册') container_one = wx.BoxSizer(wx.HORIZONTAL) # 创建一个box容器并控制水平排列 container_one.Add(self.username,proportion = 0,flag = wx.ALL,border = 7) container_one.Add(self.user_name,proportion = 1,flag = wx.ALL,border = 7) container_two = wx.BoxSizer(wx.HORIZONTAL) # 创建一个box容器并控制水平排列 container_two.Add(self.userpassword,proportion = 0,flag = wx.ALL,border = 7) container_two.Add(self.user_password,proportion = 1,flag = wx.ALL,border = 7) container_three = wx.BoxSizer(wx.HORIZONTAL) # 创建一个box容器并控制水平排列 container_three.Add(self.button_login,proportion = 0,flag = wx.ALIGN_CENTER,border = 4) container_three.Add(self.button_register,proportion =0,flag = wx.ALIGN_CENTER,border = 4) sizers = wx.BoxSizer(wx.VERTICAL) sizers.Add(self.title,proportion=0,flag=wx.BOTTOM|wx.TOP|wx.ALIGN_CENTER,border=10) sizers.Add(container_one,proportion = 0,flag =wx.EXPAND|wx.LEFT|wx.RIGHT,border=40) sizers.Add(container_two, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=40) sizers.Add(container_three, proportion=0, flag=wx.ALIGN_CENTER|wx.TOP, border=10) panel.SetSizer(sizers) if __name__ == "__main__": app = wx.App() frame = MyFrame() frame.Show() app.MainLoop()
输出结果如图:

对应下图:

在这个例子中,我们主要使用了竖直和水平两种布局,我们首先把用户和输入信息放入一个水平BoxSizer,然后把密码和输入信息放入一个BoxSizer,再把两个按钮放在一个BoxSizer,最后再把四种信息全部放到一个竖直的BoxSizer当中。
2. 总结
布局是我们图形界面开发的重要一环,就好比在建造房子之前是一定要设计好图纸的,所以我们先设计布局再进行页面开发。
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程