前面我们学习了两种GUI模块,下面我们串接起前面的内容来创建一个登陆+注册+写日记的图形用户界面。本节的设计思路为:首先通过一个主页面来控制登录界面(这是一种常用的设计理念,使主页面更为简洁),在登录页面控制两个页面,如果登录信息正确,那么跳转到下一个页面,若要注册也则点击进入注册页面,本节会通过四个代码,三个页面来简单实现。
1. 主页面程序(main.py)
from tkinter import *
from LoginPage import *
root = Tk()
root.title('小程序')
Login(root)
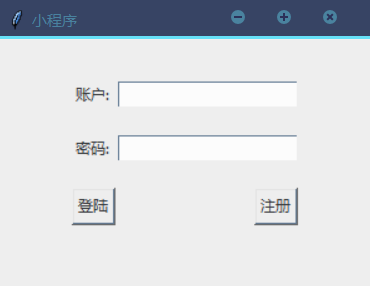
root.mainloop()2. 登陆页面程序(LoginPage.py)
from tkinter import * from tkinter.messagebox import * from MainPage import * from Register import * class Login(object): def __init__(self, master=None): self.root = master # 定义内部变量root self.root.minsize(300, 200) self.username = StringVar() self.password = StringVar() self.create() def create(self): self.page = Frame(self.root) # 创建Frame self.page.pack() Label(self.page).grid(row=0, stick=W) Label(self.page, text='账户: ').grid(row=1, stick=W, pady=10) Entry(self.page, textvariable=self.username).grid(row=1, column=1, stick=E) Label(self.page, text='密码: ').grid(row=2, stick=W, pady=10) Entry(self.page, textvariable=self.password, show='*').grid(row=2, column=1, stick=E) Button(self.page, text='登陆', command=self.loginCheck).grid(row=3, stick=W, pady=10) Button(self.page, text='注册', command=self.regis).grid(row=3, column=1, stick=E) def loginCheck(self): if self.username.get() == 'qy' and self.password.get() == '123456': self.page.destroy() MainPage(self.root) else: showinfo(title='错误', message='账号或密码错误!') def regis(self): self.page.destroy() app = wx.App() frame = MyFrame() frame.Show() app.MainLoop()
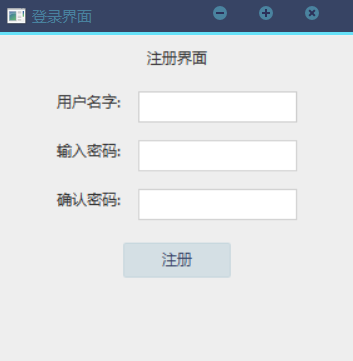
3. 注册页面程序(Register.py)
import wx class MyFrame(wx.Frame): def __init__(self): wx.Frame.__init__(self, None, -1, "登录界面", size=(300, 300)) panel = wx.Panel(self)#创建一个画布,然后创建功能区并放到画布上 self.title = wx.StaticText(panel,label = '注册界面') self.username = wx.StaticText(panel,label = '用户名字:') self.user_name = wx.TextCtrl(panel,style = wx.TE_LEFT) self.userpassword = wx.StaticText(panel,label = '输入密码:') self.user_password = wx.TextCtrl(panel,style = wx.TE_PASSWORD) self.userpassword1 = wx.StaticText(panel,label = '确认密码:') self.user_password1 = wx.TextCtrl(panel,style = wx.TE_PASSWORD) self.button_register = wx.Button(panel,label = '注册') container_one = wx.BoxSizer(wx.HORIZONTAL) # 创建一个box容器并控制水平排列 container_one.Add(self.username,proportion = 0,flag = wx.ALL,border = 7) container_one.Add(self.user_name,proportion = 1,flag = wx.ALL,border = 7) container_two = wx.BoxSizer(wx.HORIZONTAL) # 创建一个box容器并控制水平排列 container_two.Add(self.userpassword,proportion = 0,flag = wx.ALL,border = 7) container_two.Add(self.user_password,proportion = 1,flag = wx.ALL,border = 7) container_four = wx.BoxSizer(wx.HORIZONTAL) # 创建一个box容器并控制水平排列 container_four.Add(self.userpassword1,proportion = 0,flag = wx.ALL,border = 7) container_four.Add(self.user_password1,proportion = 1,flag = wx.ALL,border = 7) container_three = wx.BoxSizer(wx.HORIZONTAL) # 创建一个box容器并控制水平排列 container_three.Add(self.button_register,proportion =0,flag = wx.ALIGN_CENTER, border = 4) sizers = wx.BoxSizer(wx.VERTICAL) sizers.Add(self.title,proportion=0, flag=wx.BOTTOM|wx.TOP|wx.ALIGN_CENTER,border=10) sizers.Add(container_one,proportion = 0,flag =wx.EXPAND|wx.LEFT|wx.RIGHT,border=40) sizers.Add(container_two, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=40) sizers.Add(container_four, proportion=0, flag=wx.EXPAND | wx.LEFT | wx.RIGHT, border=40) sizers.Add(container_three, proportion=0, flag=wx.ALIGN_CENTER|wx.TOP, border=10) panel.SetSizer(sizers) if __name__ == "__main__": app = wx.App() frame = MyFrame() frame.Show() app.MainLoop()
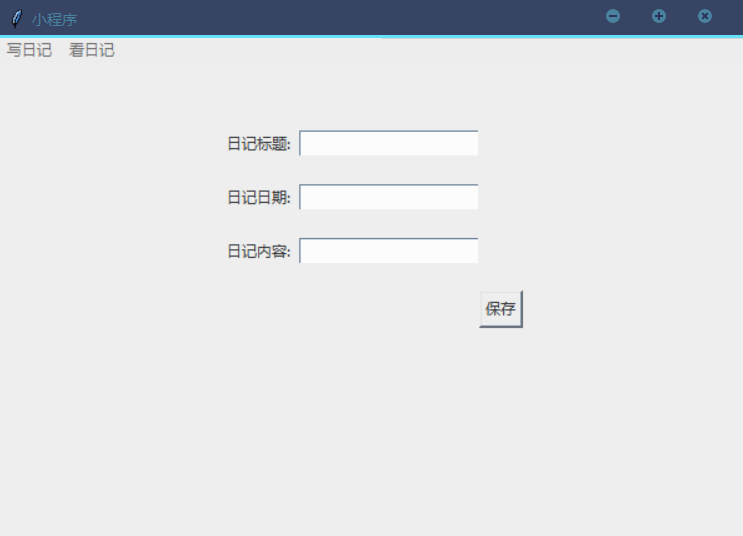
4. 写日记页面程序(MainPage.py)
from tkinter import *
class MainPage(object):
def __init__(self, master=None):
self.root = master # 定义内部变量root
self.root.geometry('%dx%d' % (600, 400)) # 设置窗口大小
self.createPage()
def createPage(self):
self.inputPage = InputFrame(self.root) # 创建不同Frame
self.queryPage = QueryFrame(self.root)
self.countPage = CountFrame(self.root)
self.aboutPage = AboutFrame(self.root)
self.inputPage.pack() # 默认显示数据录入界面
menubar = Menu(self.root)
menubar.add_command(label='写日记', command=self.inputData)
menubar.add_command(label='看日记', command=self.queryData)
self.root['menu'] = menubar # 设置菜单栏
def inputData(self):
self.inputPage.pack()
self.queryPage.pack_forget()
self.countPage.pack_forget()
self.aboutPage.pack_forget()
def queryData(self):
self.inputPage.pack_forget()
self.queryPage.pack()
self.countPage.pack_forget()
self.aboutPage.pack_forget()5. 综合使用

输入‘qy’、密码‘123456’,点击登陆,进入下一页面。

点击注册进入下一页面:

6. 总结
这个简单的案例结合了Tkinter和wxPython两种用法,大家页面的跳转就类似于模块调用,等同于直接调用其他模块中的方法,也就是建立了页面与页面之间的连接,本节内容只是Gui模块的简单使用,有兴趣的同学可以去开发一个属于自己的小程序。
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程