在Tkinter模块中有15个控件供我们使用,我们先对这些控件做一个简单的介绍。
1) Button
提供一个按钮,点击能触发事件。
2) Canvas
提供一个画布,即GUI界面的大小。
3) Tk
创建应用程序主窗口。
4) Checkbutton
可选择的多个按钮。
5) Entry
提供一个输入框,从键盘输入信息。
6) Frame
提供一个窗口,可以承载其他控件。
7) Label
提供一个标签,可以显示文字或者图片。
8) Listbox
提供一个列表框,可以从列表框中选择一个。
9) Menu
提供一个菜单栏,可以选择一个。
10) Menubutton
菜单按钮。
11) Message
消息文本框。
12) Radiobutton
单选的按钮,只能从多个按钮中选择其中的一个
13) Scale
滑动条。
14) Scrollbar
滚动条。
15) Text
提供一个文本供使用者输入信息。
16) Toplevel
创建一个弹出式窗口。
1. 创建窗口
要创建一个图形界面,首先要有一个窗口来供我们添加其他控件,添加窗口使用tkinter的Tk()函数,语法格式为:
window = tkinter.Tk() window.mainloop()
window为我们创建的窗口名字,后面为使用方法,tkinter.mainloop()为注册调用管理器来响应事件,即启动这个窗口。看下面代码:
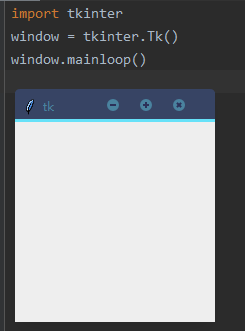
import tkinter window = tkinter.Tk() window.mainloop()
运行结果:

如果要管理窗口的最大尺寸和最小尺寸的话采用下面的方式:
import tkinter window = tkinter.Tk() window.minsize(366, 366)#最小尺寸 window.maxsize(566, 566)#最大尺寸 window.mainloop()
2. Label组件
我们如果要在窗口内添加文本或者图片,可以使用Label控件,使用方式如下:
import tkinter
def main():
win = tkinter.Tk()
win.minsize(366, 366)#最小尺寸
win.maxsize(888, 888)#最大尺寸
area_one = tkinter.Label(win,text='This is area_one',font=("华文行楷", 20), fg="red")
area_one.pack(side = 'left')
area_two = tkinter.Label(win,text='This is area_two',font=("黑体", 20), fg="blue")
area_two.pack(side = 'right')
area_three = tkinter.Label(win,text='This is area_three',font=("宋体", 20), fg="black")
area_three.pack()
win.mainloop()
if __name__ == '__main__':
main()运行结果如图:

我们来讲解一下这个例子,组件添加的形式为:
组件名 = tkinter.Label(放置的窗口,文本或图片,附加内容) 组件名.pack(side = ‘位置’)
首先我们根据对应的信息把相应的内容填入,然后我们再通过pack定位一下位置信息即可,还可以使用top、bottom位置信息。
3. 总结
这一节简单的介绍一下Tkinter模块,下一节我们继续学习它的相关控件。
C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程