1.定义
iFrame是内联框架的缩写,它是HTML元素的一个组件,允许在页面中嵌入文档、视频和交互式媒体。通过这样做,可以在主页上显示一个辅助页面。
iFrame元素允许包含来自其他源的内容,它可以在页面的任何地方集成内容,而不必像传统元素那样将内容包含在web布局的结构中。
但是过度使用iFrame会降低页面速度,并带来安全风险,把iFrame看作是内容的一部分,而不是站点的一部分。例如,如果您想添加一个爱奇艺视频来吸引读者,那么可以向该文章插入一个iFrame元素。
<iframe> 标签的语法格式如下:
<iframe src="url" width="m" height="n"></iframe>
src 属性用来指定要嵌入的网页的地址;width 和 height 属性用来指定框架的宽度和高度,默认单位是像素,当然您也可以使用百分比。
注意:HTML <iframe> 标签不利于搜索引擎抓取页面内容,对 SEO 具有负面效果,在现代 Web 设计中不建议使用。
2. iFrame的使用方法
可以在HTML文档中使用< iFrame >标记插入iFrame元素,复制以下代码并粘贴到记事本,并将文件保存为.html格式。
<iframe> 标签的所有属性如下表:
| 属性 | 值 | 描述 |
| align | left、right、top、middle、bottom | HTML5 不支持,HTML 4.01 已废弃。设置如何来对齐 <iframe>。 |
| frameborder | 1、0 | HTML5 不支持。设置是否显示 <iframe> 周围的边框。 |
| height | 像素 | 设置 <iframe> 的高度。 |
| longdesc | URL | HTML5 不支持。设置一个页面,该页面中包含了有关 <iframe> 的描述。 |
| marginheight | 像素 | HTML5 不支持。设置 <iframe> 的顶部和底部的边距。 |
| marginwidth | 像素 | HTML5 不支持。设置 <iframe> 的左侧和右侧的边距。 |
| name | text | 设置 <iframe> 的名称。 |
| sandbox | ""、allow-forms、allow-same-origin、allow-scripts、allow-top-navigation | 对 <iframe> 的内容定义一系列额外的限制。 |
| scrolling | yes、no、auto | HTML5 不支持。设置是否在 <iframe> 中显示滚动条。 |
| seamless | seamless | 让 <iframe> 看起来像是父文档中的一部分(即没有边框和滚动条)。 |
| src | URL | 设置要在 <iframe> 中显示的文档地址(URL)。 |
| srcdoc | HTML 代码 | 设置 <iframe> 中要显示的内容,该属性会覆盖 src 属性。 |
| width | 像素 | 设置 <iframe> 的宽度。 |
举例:
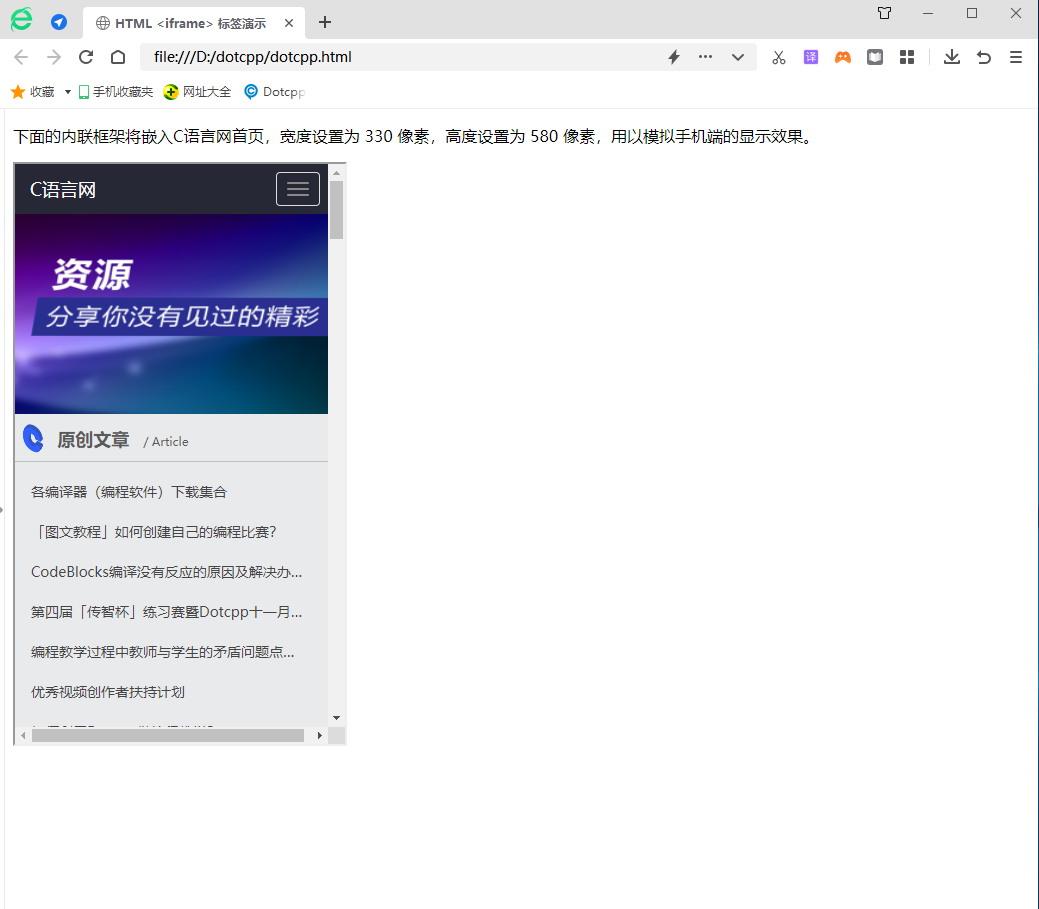
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML <iframe> 标签演示</title> </head> <body> <p>下面的内联框架将嵌入C语言网首页,宽度设置为 330 像素,高度设置为 580 像素,用以模拟手机端的显示效果。</p> <iframe src= width="330" height="580"></iframe> </body> </html>
展示出来的效果如下图:

C语言网提供由在职研发工程师或ACM蓝桥杯竞赛优秀选手录制的视频教程,并配有习题和答疑,点击了解:
一点编程也不会写的:零基础C语言学练课程
解决困扰你多年的C语言疑难杂症特性的C语言进阶课程
从零到写出一个爬虫的Python编程课程
只会语法写不出代码?手把手带你写100个编程真题的编程百练课程
信息学奥赛或C++选手的 必学C++课程
蓝桥杯ACM、信息学奥赛的必学课程:算法竞赛课入门课程
手把手讲解近五年真题的蓝桥杯辅导课程